NicolasDetlefs
Neues Mitglied
Hallo,
und zwar habe ich eine Frage wir müssen für die Schule eine Web design "Programmieren".
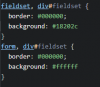
Ich hatte vor zwei Fieldsets nebeneinander zu machen jedoch wie definiere ich sie unterschiedlich für CSS?
Ich möchte das beide unterschiedliche größen und Hintergrund farben habe aber wenn ich in der CSS datei etwas einstelle ändert sich nichts bzw. ich weiß nicht wie ich sagen kann welche größe für welches fieldset.
und zwar habe ich eine Frage wir müssen für die Schule eine Web design "Programmieren".
Ich hatte vor zwei Fieldsets nebeneinander zu machen jedoch wie definiere ich sie unterschiedlich für CSS?
Ich möchte das beide unterschiedliche größen und Hintergrund farben habe aber wenn ich in der CSS datei etwas einstelle ändert sich nichts bzw. ich weiß nicht wie ich sagen kann welche größe für welches fieldset.