Hallo,
Ich habe vor ein paar Monaten angefangen mich in HTML und CSS einzulesen.
Bei einem Versuch, eine Webseite zu programmieren, komme ich an folgendes Problem und finde leider nicht die Lösung:
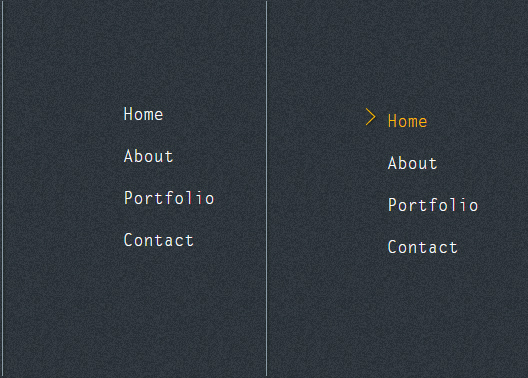
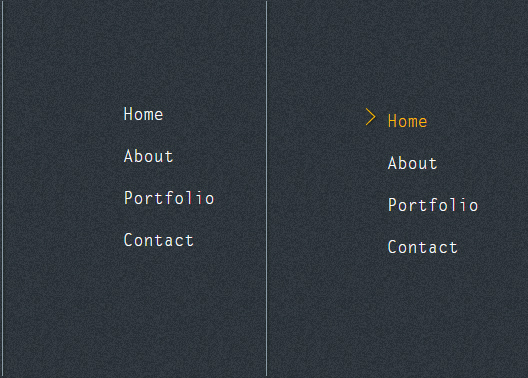
Beim Mouseover bei der Navigation verändert sich durch das Einblenden von dem Pfeil (in der CSS eingefügt als list-style) die Position der Navi, was mir nicht gefällt.
Ich hätte gerne, das "Home About Portfolio Contact" an der selben Position bleibt, der Pfeil soll einfach nur beim Mouseover vor den jeweiligen Menüpunkt eingeblendet werden.
Screenhot:

Ich hoffe ich habe mich einigermaßen verständlich ausgedrückt :).
Vielen Dank schonmal,
P100
Ich habe vor ein paar Monaten angefangen mich in HTML und CSS einzulesen.
Bei einem Versuch, eine Webseite zu programmieren, komme ich an folgendes Problem und finde leider nicht die Lösung:
Beim Mouseover bei der Navigation verändert sich durch das Einblenden von dem Pfeil (in der CSS eingefügt als list-style) die Position der Navi, was mir nicht gefällt.
Ich hätte gerne, das "Home About Portfolio Contact" an der selben Position bleibt, der Pfeil soll einfach nur beim Mouseover vor den jeweiligen Menüpunkt eingeblendet werden.
Screenhot:

Ich hoffe ich habe mich einigermaßen verständlich ausgedrückt :).
Vielen Dank schonmal,
P100

