G
Gelöschtes Mitglied 35303
Guest
Hallo,
ich habe den Code von dieser Website kopiert und stelle nun fest, dass ein Abstand zwischen beiden Links ist.
Der Code ist folgender:
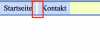
Wenn ich nun meine Maus über "Kontakt" bewege, wird der Hintergrund von dem Feld blau, soweit richtig. Dabei entsteht aber ein Abstand zwischen beiden Links. Im Anhang ist dieser Bereich im roten Viereck.
Woher kommt dieser Abstand und wie kann ich diesen entfernen?
Vielen Dank!
:)
ich habe den Code von dieser Website kopiert und stelle nun fest, dass ein Abstand zwischen beiden Links ist.
Der Code ist folgender:
Code:
<html>
<head>
<link href="standard.css" rel="stylesheet">
</head>
<body id="startseite">
<ul id="navibereich">
<li id="navi01"><a href="index.html">Startseite</a></li>
<li id="navi02"><a href="kontakt.html">Kontakt</a></li>
</ul>
</body>
</html>
Code:
#navibereich {
background-color: #F7FFC3; /* Hintergrundfarbe für die Navigation */
padding: 4px 0px; /* Innenabstand: oben/unten 4px, li/re 0 */
border-top: 3px solid #668BCC; /* Rahmenlinie oben */
border-bottom: 3px solid #668BCC; /* Rahmenlinie unten */
margin: 0px; /* Keinen Außenabstand */
}
#navibereich a {
color: black; /* Schriftfarbe schwarz */
text-decoration: none; /* Unterstreichung entfernen */
padding: 4px 8px; /* oben/unten 4px, re/li 8px */
}
#navibereich a:hover {
background-color: #EDEDF8;
}
#navibereich li {
display: inline;
list-style-type: none;
}
#navibereich a:hover, /* mit Komma am Ende */
#startseite #navi01 a, /* mit Komma am Ende */
#kontaktseite #navi02 a { /* ohne Komma am Ende */
background-color: #c3d9ff;
}Woher kommt dieser Abstand und wie kann ich diesen entfernen?
Vielen Dank!
:)
Anhänge
Zuletzt bearbeitet von einem Moderator: