ichbineinberliner
Neues Mitglied
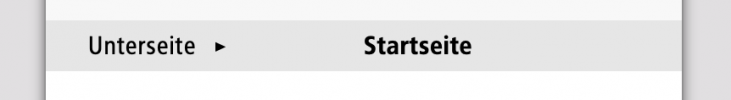
Hallo ich bin gerade bei der Erstellung eines Breadcrumbs für eine Website und benötige jetzt Hilfe dabei.
Das Ganze ist nur für eine mobile Version und soll dem Nutzer anbieten durch zu scrollen, weil es letztendlich auch lange Namen der Unterseiten sind.
Mit Display: Flex; und Justify-Content: Flex-End; erreiche ich schon, dass das ganze rechtsbündig ist, wenn es ein langer Text nachher ist. Dann kann ich aber nicht mehr nach links scrollen. Wenn ich aber Flex-Start mache ist es linksbündig und ich kann nach rechts scrollen. Wie kann ich diesen Fehler beheben?
Und wie kann ich es so machen, dass es bei wenig Text linksbündig und bei mehr Text rechtsbündig ist?
Beste Grüße
Das Ganze ist nur für eine mobile Version und soll dem Nutzer anbieten durch zu scrollen, weil es letztendlich auch lange Namen der Unterseiten sind.
Mit Display: Flex; und Justify-Content: Flex-End; erreiche ich schon, dass das ganze rechtsbündig ist, wenn es ein langer Text nachher ist. Dann kann ich aber nicht mehr nach links scrollen. Wenn ich aber Flex-Start mache ist es linksbündig und ich kann nach rechts scrollen. Wie kann ich diesen Fehler beheben?
Und wie kann ich es so machen, dass es bei wenig Text linksbündig und bei mehr Text rechtsbündig ist?
Beste Grüße