martinatina
Neues Mitglied
Hallo!

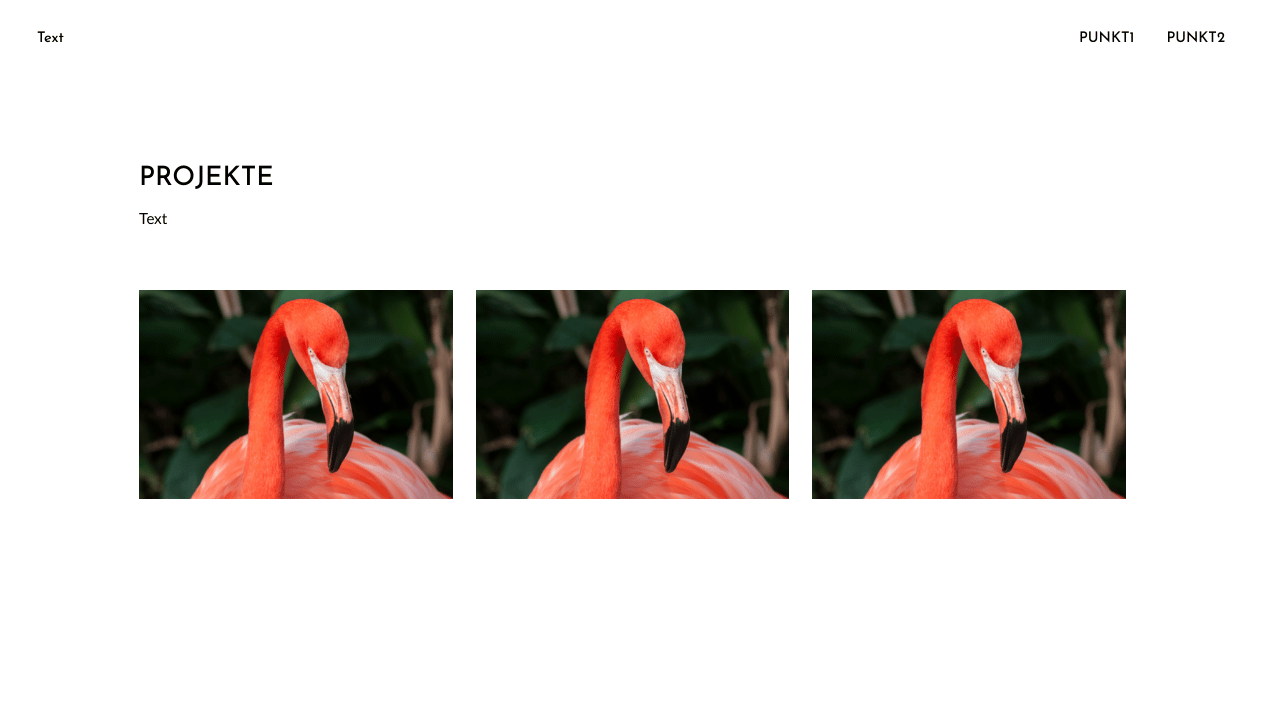
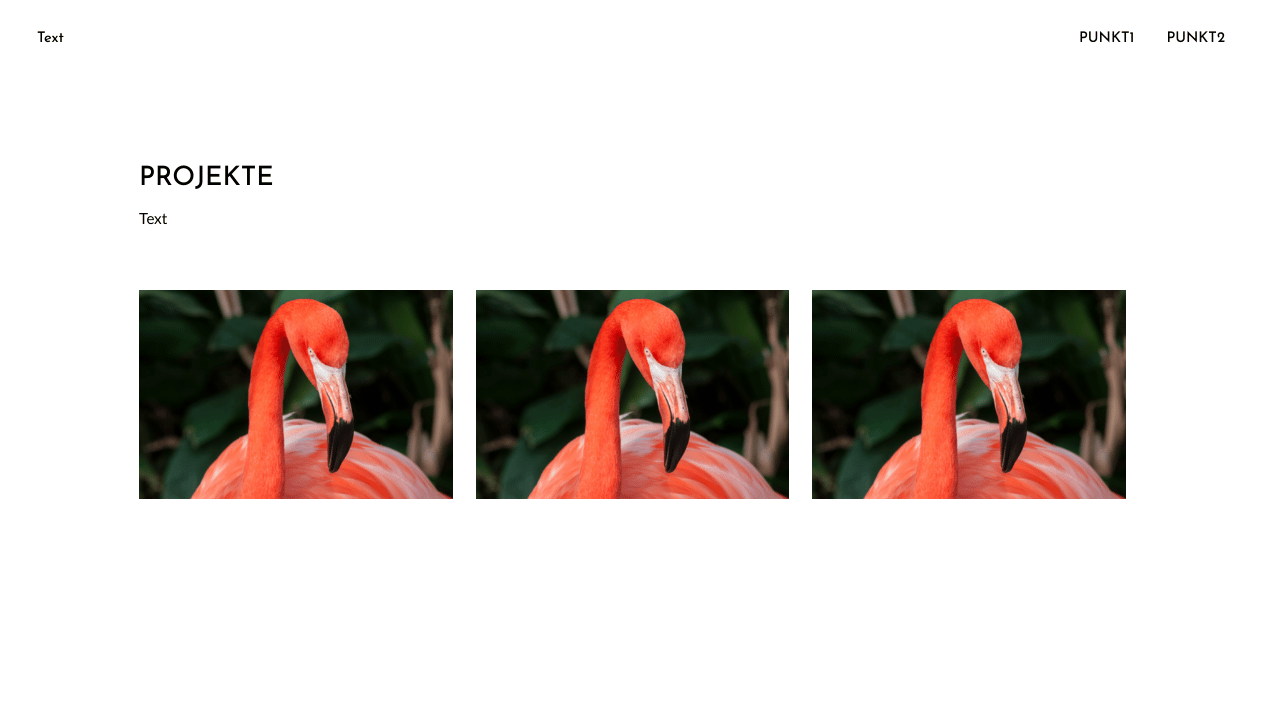
Wie schaffe ich es dass meine Überschrift genau wie die 3 Bilder unten responsive wird?
Also das am Ende alles den selben Abstand außen hat egal wie ich die Seite vergrößere (Ich bin mega schlecht im Erklären, ich weiß)
Ich muss einfach den Wrapper irgendwie so hinbekommen dass er (wenn dann nur noch 2 Bilder nebeneinander beim verkleinern sind ) mit dem Bildern auf einer breite?? abschließt
Vielleicht versteht ja irgendwer was gemeint ist

Wie schaffe ich es dass meine Überschrift genau wie die 3 Bilder unten responsive wird?
Also das am Ende alles den selben Abstand außen hat egal wie ich die Seite vergrößere (Ich bin mega schlecht im Erklären, ich weiß)
Ich muss einfach den Wrapper irgendwie so hinbekommen dass er (wenn dann nur noch 2 Bilder nebeneinander beim verkleinern sind ) mit dem Bildern auf einer breite?? abschließt
Vielleicht versteht ja irgendwer was gemeint ist
