<html>
<head>
<meta charset="utf-8">
<title>Lieferschein Formular</title>
<font face="Arial,Helvetica">
</head> <body> <form action="senden.php" method="post">
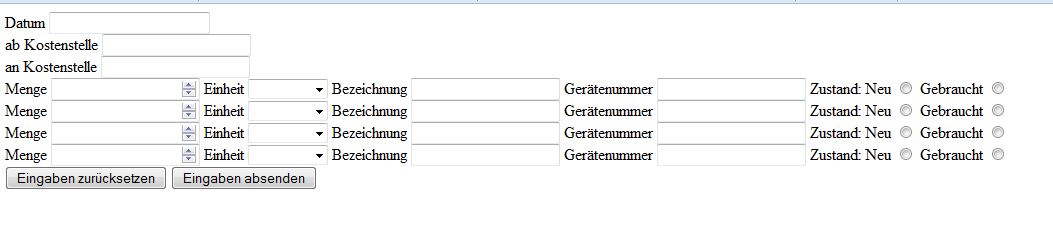
<h2>Lieferschein-Formular</h2>
<h1>Allgemeine Angaben:</h1>
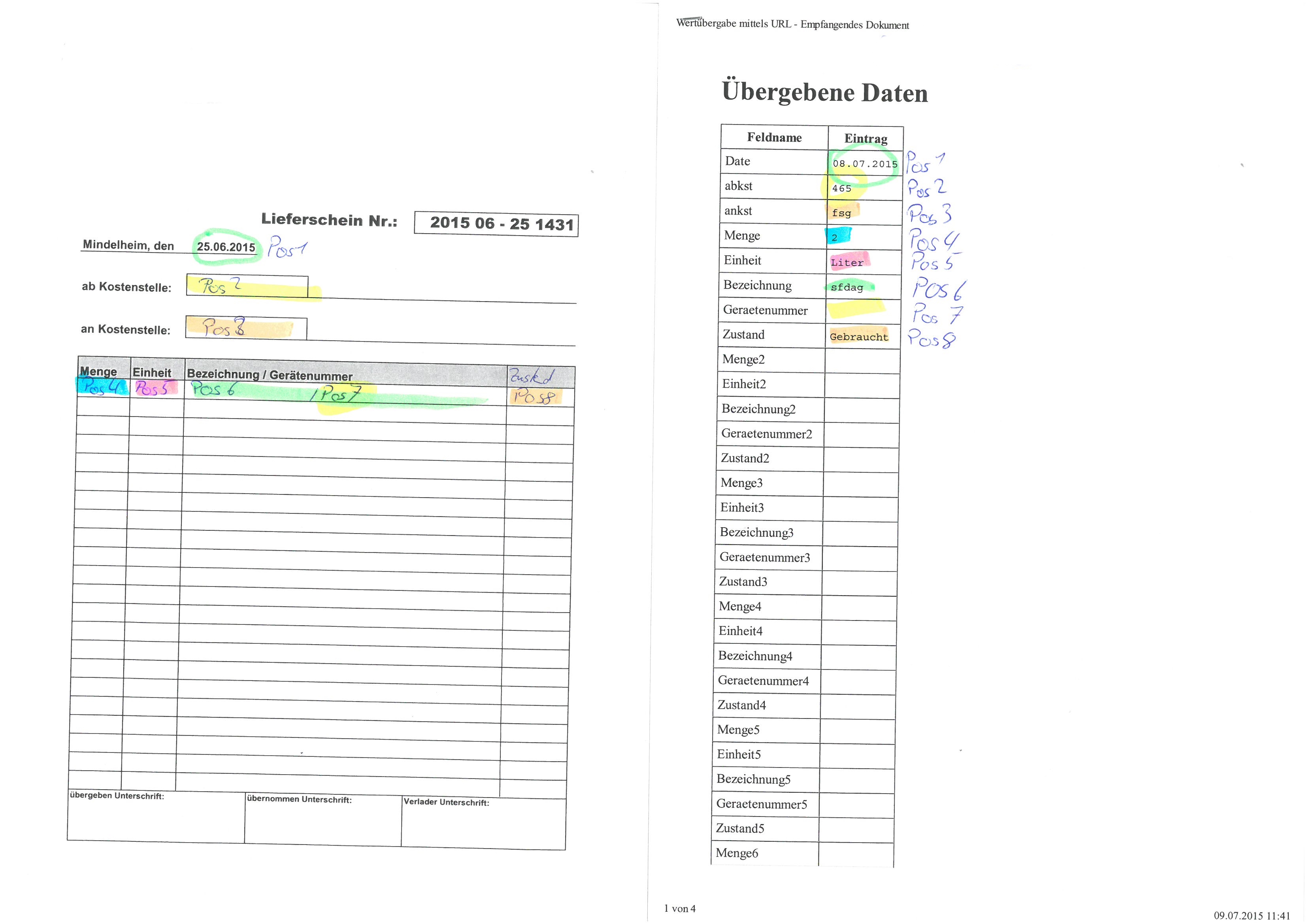
<label for="Date">Datum</label>
<input id="Date" size="22" type="date" required>
<label for="abkst">ab Kostenstelle</label>
<input type="text" id="abkst" maxlength="40" required>
<label for="ankst">an Kostenstelle</label>
<input type="text" id="ankst" maxlength="40" required>
<br> <br>
<!-- Ab hier: Menge, Einheit,... -->
<h1>Eingabe des Gerätes:</h1>
<!-- 1. Zeile -->
<label for="Menge">Menge</label>
<input id="Menge" type="number" min="1" max="220" step="1" value="" style="width:50px" required>
<label for="Einheit">Einheit</label>
<select name="Einheit" >
<option></option>
<option>Stück</option>
<option>Liter</option>
<option>Bund</option>
<option>Packung</option>
</select>
<label for="Bezeichnung">Bezeichnung</label>
<input type="text" id="Bezeichnung" maxlength="30" style="width:350px" required>
<label for="Gerätenummer">Gerätenummer</label>
<input type="text" id="Gerätenummer" maxlength="30">
<label for="Zustand">Zustand:</label>
<select name="Zustand" required>
<option></option>
<option>Neu</option>
<option>Gebraucht</option>
</select>
<br>
<!-- 2. Zeile -->
<label for="Menge2">Menge</label>
<input id="Menge2" type="number" min="1" max="220" step="1" value="" style="width:50px">
<label for="Einheit2">Einheit</label>
<select name="Einheit2" >
<option></option>
<option>Stück</option>
<option>Liter</option>
<option>Bund</option>
<option>Packung</option>
</select>
<label for="Bezeichnung2">Bezeichnung</label>
<input type="text" id="Bezeichnung2" maxlength="30" style="width:350px">
<label for="Gerätenummer2">Gerätenummer</label>
<input type="text" id="Gerätenummer2" maxlength="30">
<label for="Zustand2">Zustand:</label>
<select name="Zustand2" >
<option></option>
<option>Neu</option>
<option>Gebraucht</option>
</select>
<br>
<!-- Aufgaben -->
<br>
<h1> Aufgaben:</h1>
<img src="clear.png" alt="header"><button type="reset" style="width: 100px">Eingaben zurücksetzen</button>
<img src="print.png" alt="header"><button type="submit" style="width: 100px">Eingaben drucken</button>
<br>
<br>
</font>
</form>
</body>
</html>