G
Gelöschtes Mitglied 38922
Guest
Hallo,
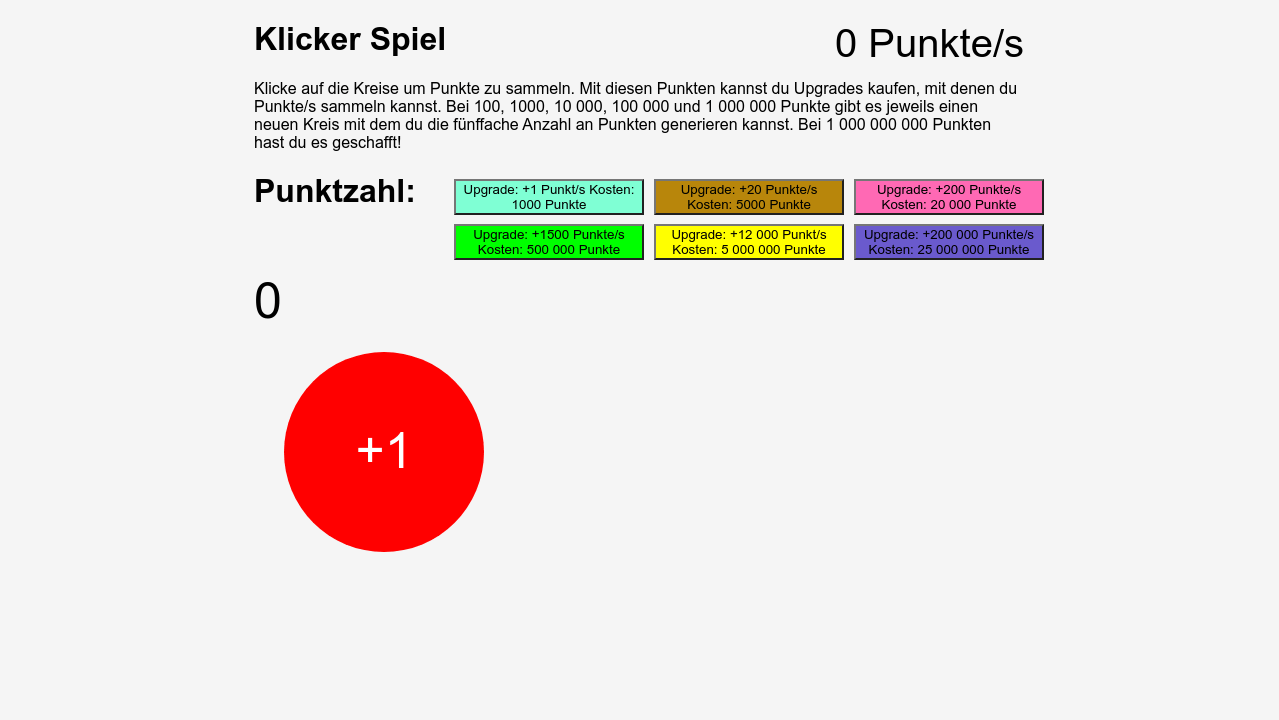
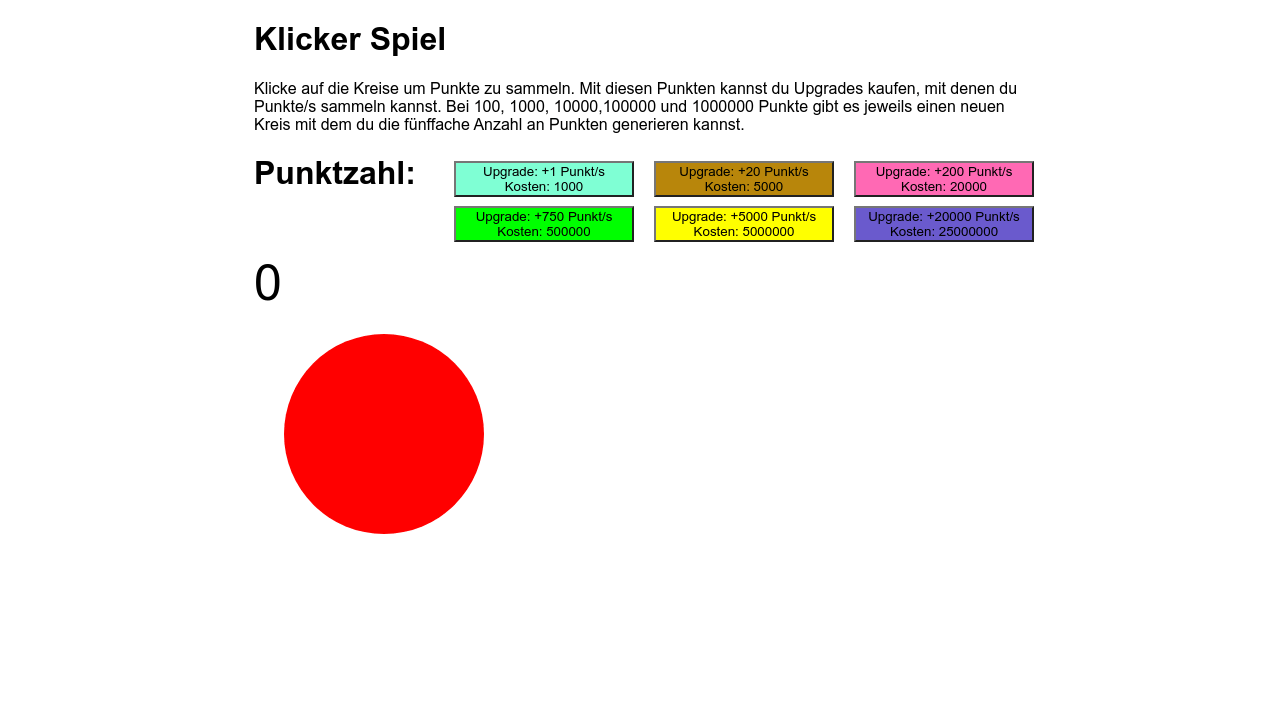
Vor 3 Wochen habe ich angefangen programmieren zu lernen. Nun habe ich die Initiative erfasst und ein eigenes selbst erstelltes Spiel mit Javascript erstellt. Nun möchte ich gerne Feedback und Verbesserungsvorschläge bekommen um besser zu werden. Ist es gut so ein Spiel nach 3 Wochen zu programmieren? Das würde mich sehr interessieren, da ich fast 4 Tage an diesem Spiel gebaut hab.
Hier ist ein Codepen verlinkt:

Vor 3 Wochen habe ich angefangen programmieren zu lernen. Nun habe ich die Initiative erfasst und ein eigenes selbst erstelltes Spiel mit Javascript erstellt. Nun möchte ich gerne Feedback und Verbesserungsvorschläge bekommen um besser zu werden. Ist es gut so ein Spiel nach 3 Wochen zu programmieren? Das würde mich sehr interessieren, da ich fast 4 Tage an diesem Spiel gebaut hab.
Hier ist ein Codepen verlinkt:

Zuletzt bearbeitet von einem Moderator: