App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Um dazu etwas zu sagen, müsste man auch den Code sehen. Am besten wäre es, wenn Du es online hast und die URL postest.
body{
padding:0;
margin: 0;
}
header.headImage{
height:55em;
grid-column: 1/5;
grid-row: 1;
background-image: url(../img/1920.png);
overflow: hidden;
right:0;
box-sizing: inherit;
}
nav.mainNav{
height:4em;
background-color:#000;
grid-column: 1/5;
grid-row: 1;
position: sticky;
text-align: center;
top:0;
}
nav.mainNav{
background-color:#121315e9 ;
opacity: 100%;
}
nav.mainNav ul{
text-align: center;
}
nav.mainNav ul li{
text-align: center;
}
nav.mainNav ul li a{
text-align: center;
}
nav.mainNav ul li a:hover{
text-align: center;
}
div.wrapper{
display:grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows: minmax(100px ,auto);
grid-gap: 1em;
}
.wrapper > div:nth-child(odd){
background:#ddd;
}
div{
text-align: center;
border: 1px solid;
}
#one{
grid-column: 3;
grid-row: 4;
}
#two{
grid-column: 2;
grid-row: 3;
}#three{
grid-column: 1;
grid-row: 3;
}#four{
grid-column: 3;
grid-row: 3;
}#five{
grid-column: 1/3;
grid-row: 5;
}
nav.sticky{
background-color:#000;
height:4em;
}
nav.mainNav ul{
position: relative;
display: flex;
justify-content: right;
align-items:center ;
color:#b9b9b9;
}nav.mainNav ul li{
position: relative;
list-style: none;
text-align: right;
} nav.mainNav ul li a{
position: relative;
text-decoration: none;
letter-spacing: 2px;
font-family: sans-serif;
font-size:2em;
color:#b9b9b9;
margin:0 15px;
font-size: 1.3em;
font-weight: 500px ;
/*transition: 0.24s;*/
text-align: right;
opacity: 100%;
font-family: -apple-system,BlinkMacSystemFont,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif;
}
nav.mainNav ul li a:hover{
padding-top:0.5em;
transition: 0.05s;
border-top: 5px solid #fcaf17;
}p{
color:#b9b9b9;
}
<!DOCTYPE html>
<html lang="de">
<div class="wrapper">
<head>
<header class="headImage">
</header>
<title>Name</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<link href="https://fonts.googleapis.com/css?family=Glegoo" rel="stylesheet">
</head>
<body>
<nav class="mainNav">
<script type="text/javascript">
window.addEventListener("scroll", function(){
var nav=document.querySelector("nav");
nav.classList.toggle("sticky", window.scrollY >0)
})
</script>
<ul>
<li>
<a href="../html/index.html" title="Home">Home</a>
</li>
<li>
<a href="../html/index.html" title="Home">Home</a>
</li>
<li>
<a href="../html/index.html" title="Home">Home</a>
</li>
<li>
<a href="../html/index.html" title="Home">Home</a>
</li>
</ul>
</nav>
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
<div id="four">4</div>
<div id="five">5</div>
</body>
</div>
</html>
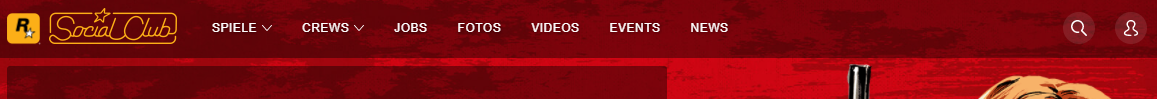
Problem hat sich gelöst (der obere Screenshot verwendet einfach nur background-color: rgba(0,0,0,.4);)Anhang anzeigen 5659
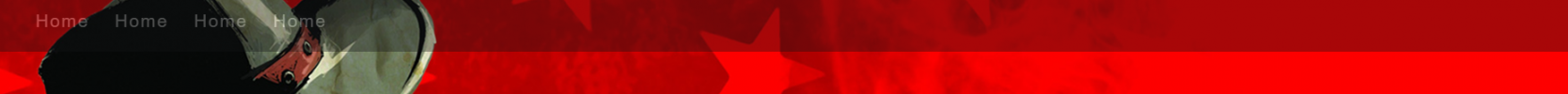
Anhang anzeigen 5660
Auf dem oberen Screenshot ist die Seite von Rockstar Games und dort sieht man, dass der Hintergrund ziemlich durchsichtig und der Rest nicht ist und beim unteren ist nicht nur der Hintergrund, sondern auch die Schrift durchsichtig(ich habe nur opacity:40%verwendet)