Hey Leute :)
Ich möchte Bilder in einer Tabelle im Frontend wiedergeben.
Hierfür benutze ich folgenden HTML-Code:
Und den folgenden CSS-Code:
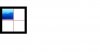
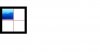
Das Bild wird ordnungsgemäß(50px*50px) ausgegeben, jedoch entsteht unterhalb des Bildes ein leerer kleiner weißer Streifen, der da nicht sein sollte...Das Bild, sowie auch das "td" sind 50px*50px groß, wieso zieht sich das "td" jedoch in die Länge?
Hier ein Bild davon:

Wie kann ich das beheben? ich komm einfach nicht drauf...
LG und danke im vorraus liebe community!
Ich möchte Bilder in einer Tabelle im Frontend wiedergeben.
Hierfür benutze ich folgenden HTML-Code:
HTML:
<table>
<tr>
<td><img src="/upload/datei1.txt" border="" height="50px" width="50px" alt="" /></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
Code:
* {
margin: 0;
padding: 0;
}
table {
border: 10px solid black;
border-collapse: collapse;
}
td {
padding: 0;
height: 50px;
width: 50px;
border: 1px solid red;
}Hier ein Bild davon:

Wie kann ich das beheben? ich komm einfach nicht drauf...
LG und danke im vorraus liebe community!

