therealgherkhin
Neues Mitglied
Hallo zusammen,
Ich muss für ein Schulprojekt eine Website erstellen die ein fiktives Produkt bewirbt und habe dafür notdürftig eine Homepage zusammengebastelt.
Ich weiß dass der Schreibstil der Website nicht der Beste ist, allerdings ist diese Änderung die letzte bevor der Fertigstellung.
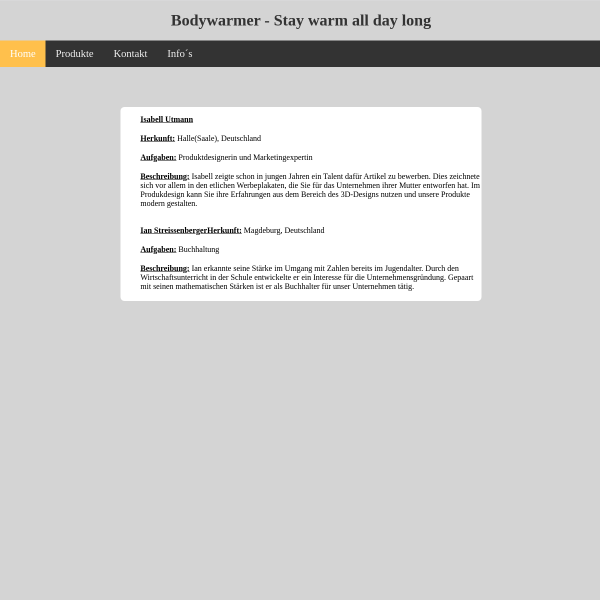
Nun zum Problem: Ich kann die letzte Beschreibung von der Person nicht weiter nach rechts verschieben durch margin-left....
Allerdings hat es davor immer geklappt.
Was muss ich ändern damit sich die <ul> weiter nach rechts verschuiebt?
HTML:
CSS:
Ich muss für ein Schulprojekt eine Website erstellen die ein fiktives Produkt bewirbt und habe dafür notdürftig eine Homepage zusammengebastelt.
Ich weiß dass der Schreibstil der Website nicht der Beste ist, allerdings ist diese Änderung die letzte bevor der Fertigstellung.
Nun zum Problem: Ich kann die letzte Beschreibung von der Person nicht weiter nach rechts verschieben durch margin-left....
Allerdings hat es davor immer geklappt.
Was muss ich ändern damit sich die <ul> weiter nach rechts verschuiebt?
HTML:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bodywarmer - Stay warm all day long </title>
<link href="stylesheet.css" rel="stylesheet">
</head>
<body id="body">
<h1 class="wilkommen">Bodywarmer - Stay warm all day long</h1>
<div class="topnav">
<a class="active" href="index.html">Home</a>
<a href="products.html">Produkte</a>
<a href="kontakt.html">Kontakt</a>
<a href="infos.html">Info´s</a>
</div>
<div class="middlelayer">
<img src="lukasscholztext.JPG" style="margin-left: 2px; margin-top:2px">
<img src="isabellutmann.JPG" id="isabellutmannbild" height="227px" width="340px" alt="Isabell Utmann">
<ul id="isabellutmanntext">
<ul style="margin-bottom: 20px"><b><u>Isabell Utmann</u></b></ul>
<ul style="margin-bottom: 20px"><u><b>Herkunft:</b></u> Halle(Saale), Deutschland</ul>
<ul style="margin-bottom: 20px"><b><u>Aufgaben:</u></b> Produktdesignerin und Marketingexpertin</ul>
<ul style="margin-bottom: 20px"><u><b>Beschreibung:</b></u> Isabell zeigte schon in jungen Jahren ein Talent dafür Artikel zu bewerben. Dies zeichnete sich vor allem in den etlichen Werbeplakaten, die Sie für das Unternehmen ihrer Mutter entworfen hat. Im Produkdesign kann Sie ihre Erfahrungen aus dem Bereich des 3D-Designs nutzen und unsere Produkte modern gestalten.</b></u></ul>
</ul>
<img src="ianstreissenberger.jpg" id="ianstreissenbergerbild">
<ul style="margin-top: 10px">
<ul style="margin-bottom: 20px"><b><u>Ian Streissenberger</u></b></ul>
<ul style="margin-bottom: 20px"><u><b>Herkunft:</b></u> Magdeburg, Deutschland</ul>
<ul style="margin-bottom: 20px"><b><u>Aufgaben:</u></b> Buchhaltung </ul>
<ul style="margin-bottom: 20px"><u><b>Beschreibung:</b></u> Ian erkannte seine Stärke im Umgang mit Zahlen bereits im Jugendalter. Durch den Wirtschaftsunterricht in der Schule entwickelte er ein Interesse für die Unternehmensgründung. Gepaart mit seinen mathematischen Stärken ist er als Buchhalter für unser Unternehmen tätig. </b></u></ul>
</ul>
</div>
</body>
</html>CSS:
Code:
#body {
background-color: #D4D4D4;
}
.wilkommen {
text-align: center;
color: #333;
text-decoration: none;
}
body {margin:0;}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 20px;
text-decoration: none;
font-size: 21px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #FFC04C;
color: white;
}
.middlelayer{
width: 60%;
height: 100%;
margin-left: 20%;
margin-top: 80px;
border-radius: 8px;
background-color: white;
float: left;
position: relative;
}
#lukasscholzbild {
margin-left: 15px;
margin-top: 15px;
float: left;
clear: left;
}
#lukasscholztext{
color: #333;
margin-left: 300px;
margin-top: 30px;
}
#karte{
background-color: #D4D4D4;
margin-top: 30px;
margin-left: 14%
}
#kontakte {
text-align: center;
line-height: 30px;
background-color: #D4D4D4
}
#isabellutmannbild {
float: left;
clear: left;
margin-top: 25px;
margin-left: 6px;
}
#isabellutmanntext {
margin-left: 295px;
color: #333;
margin-top: 35px
}
#logo {
margin-top: 10px;
margin-left: 25%;
}
#thermosohlen {
margin-left: 100px;
margin-top: 20px;
float: left;
clear: left;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
#groessesohlen {
font-size: 50px;
color: dimgray;
clear: left;
}
#anzahlsohlen
{
font-size: 50px;
color: dimgray;
margin-left: 350px;
clear: left;
}
.kaufen {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-left: 250px;
margin-top: 40px;
}
#seite2 {
margin-top: 170px;
}
#thermoset {
margin-top: 20px;
float: left;
clear: left;
}
#ianstreissenbergerbild {
margin-left: 9px;
margin-top: 3px;
clear: left;
float: left;
}