App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Seitliche TYPO3-Boxen per HTML erstellen
- Ersteller linux87
- Erstellt am
E
Efchen
Guest
Ich kenne Typo3 nicht. Was also meinst Du? Diese Bilder? Warum soll das nicht gehen. Ein geeigneter Container, eine Überschrift, ein Rahmen, für die schräge Kante entweder CSS-Spielereien (Border Slants) oder Hintergrundgrafik, wobei letztere bei Schriftvergrößerung Probleme bereiten könnte.
E
Efchen
Guest
Ich weiß, dass Typo3 ein CMS ist, und hätte es auch als das bekannteste bezeichnet, aber ich kenne es dennoch nicht und weiß nichts mit Typo3-Extension anzufangen.
Was außer dem, was ich genannt habe, brauchst Du als "Ansatzpunkte"? Logische Auszeichnung mit HTML, Aussehen mit CSS.
Das mit der Schräge habe ich auch gesagt, entweder als Grafik (da kann s Probleme geben) oder mit "CSS Border Slants". Geht aber nur im 45 Grad-Winkel. Wenn es genau 47.345 Grad sein müssen, dann gehts nur mit Grafik.
Was außer dem, was ich genannt habe, brauchst Du als "Ansatzpunkte"? Logische Auszeichnung mit HTML, Aussehen mit CSS.
Das mit der Schräge habe ich auch gesagt, entweder als Grafik (da kann s Probleme geben) oder mit "CSS Border Slants". Geht aber nur im 45 Grad-Winkel. Wenn es genau 47.345 Grad sein müssen, dann gehts nur mit Grafik.
Hallo efchen,
danke für deine Hilfe.
Also ich möchte es auf jeden Fall per gif-Grafik machen. d.h. Ein Rahmen/eine Tabelle soll die Grafik umgeben.
Vor allem besteht bei mir das Problem, dass, wenn ich einen Rahmen um die Grafik "mache", die Grafik nicht perfekt eingebettet ist und eher wie folgt ausschaut:

=> Es entsteht ein kleiner Abstand zwischen gif-Grafik und grüner Tabelle.
LG
danke für deine Hilfe.
Also ich möchte es auf jeden Fall per gif-Grafik machen. d.h. Ein Rahmen/eine Tabelle soll die Grafik umgeben.
Vor allem besteht bei mir das Problem, dass, wenn ich einen Rahmen um die Grafik "mache", die Grafik nicht perfekt eingebettet ist und eher wie folgt ausschaut:

=> Es entsteht ein kleiner Abstand zwischen gif-Grafik und grüner Tabelle.
LG
Hier mal ein Code, den ich ich soeben zu Testzwecken in die HTML-Datei geschrieben habe:
Nun sieht die Box so aus:

HTML:
<img src="bilder/rechts.gif">
<table style="border: 1px solid #a82b2b; vertical-align: bottom; width: 95%;background:#ffffff" cellpadding="1" cellspacing="1" class="contenttable"><tbody><tr><td colspan="1">
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>
Ich habe es nun hinbekommen dass die Grafik direkt über der Tabelle ist (ohne Abstand.
Hier die Lösung:
Hier die Lösung:
HTML:
<img src="Verzeichnis der Grafik" width="189px" height="22px" border="0" align="left"></a>
<table style="border: 1px solid #a82b2b; vertical-align: bottom; width: 94%;background:#ffffff" cellpadding="1" cellspacing="1" class="contenttable"><tbody><tr><td colspan="1">
<tbody>
<tr>
<td>Dies ist ein Beispieltext</td>
</tr>
</tbody>
</table>Gib dem image mal display: block und lass die Tabelle weg, wenn es sich nicht um tabellarische Daten handelt.
Entschuldigung, aber ich weiß gerade leider nicht, was du meinst.
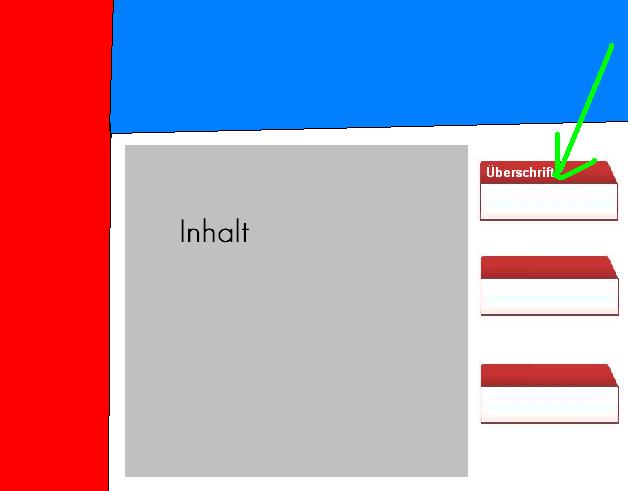
Übrigens: Weißt du wie eine einen Text direkt auf der Grafik platzieren kann (Überschrift)?
_Thor_
Aktives Mitglied
Du nimmst dir eine CSS-Datei und schreibst dort
Dann gibst du deinem Image die id headerImage
Wenn du auf der Grafik jedoch noch Text haben möchtest, musst du die Grafik als Hintergrundgrafik einbinden. Hintergrundbilder: Übersicht: CSS-Referenz auf CSS 4 You - The Finest in Stylesheets
Code:
img#headerImage {display: block;}
HTML:
<img id="headerImage" src="" alt="" />Wenn du auf der Grafik jedoch noch Text haben möchtest, musst du die Grafik als Hintergrundgrafik einbinden. Hintergrundbilder: Übersicht: CSS-Referenz auf CSS 4 You - The Finest in Stylesheets
Du nimmst dir eine CSS-Datei und schreibst dort
Dann gibst du deinem Image die id headerImageCode:img#headerImage {display: block;}
UNd was hat das für einen Zweck. Bzw.: Welche Nachteile hat meine Variante?
LG
Damit könnte der kleine Abstand unter deinem Bild verschwinden, mehr nicht.
Danke für die schnelle Antwort.
Der Abstand ist jedoch bereits verschwunden
Könntest du mir bitte noch ein Beispiel bzgl. des Textes auf der roten Grafik geben?

Hast du dir den Link mal angesehen? Dort sind auch Beispiele vorhanden.
Ehm, das versteh ich einfach nicht.
E
Efchen
Guest
Naja, wie kommst Du denn überhaupt auf die Idee, hier eine Tabelle zu verwenden? Das ist das, was wir nicht verstehen. Es gibt doch gar keinen Grund dafür. Wie <p> für Textabsätze ist, <em> für wichtige Textpassagen, <div> zum Gruppieren, ist <table> für tabellarische Daten da.Entschuldigung, aber ich weiß gerade leider nicht, was du meinst.
Keine taellarischen Daten - keine Auszeichnung mit <table>. So einfach ist HTML.
Für den Rahmen gibt es schonmal gar keinen Grund, eine Grafik zu nehmen. Das machst Du mit "border".Also ich möchte es auf jeden Fall per gif-Grafik machen. d.h. Ein Rahmen/eine Tabelle soll die Grafik umgeben.
Und wenn der obere Teil, die Überschrift also quasi, eine Grafik ist, dann bekommst Du Probleme, wenn Du einen Text da rein setzt und jemand die Schrift in seinem Browser vergrößert - probier es aus!
Wenn Du den Text jetzt in die Grafik schreibst, kann man die Schrift nicht mehr vergrößern, manche können sie dann nicht mehr lesen.