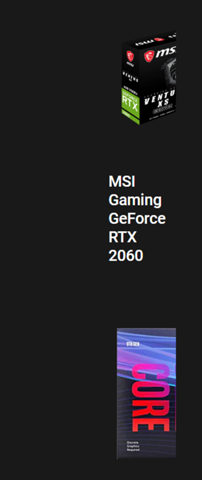
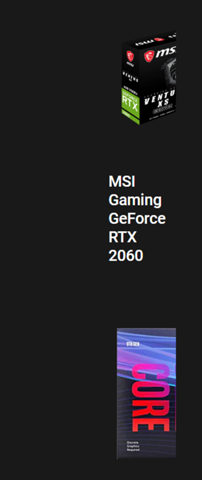
Hallo, ich habe ein Problem und zwar, ich möchte das die Bilder nicht abgeschnitten werden wenn man auf dem Handy die Seite aufruft... Wenn ich bei der Section aber die width größer mache werden die Bilder in voller Größe angezeigt ABER dann ist es zu groß und das will ich vermeiden.

PS: Die Schrift ( <p></p> ) sollte direkt unter dem Bild sein.
CODE - HTML:
--------------------------------------------
<section id="test">
<div class="pc">
<ul>
<li><a href="https://www.test.com" target="_blank"><img src="setup/msi.png" alt=""></a><p>MSI Gaming GeForce RTX 2060</p></li>
<li><a href="https://www.test.com" target="_blank"><img src="setup/intelcorei7.png" alt=""></a><p>Intel Core i7-9700F</p></li>
</ul>
</div>
</section>
--------------------------------------------------------------
CODE - CSS:
---------------------------------------------------------------
#test{
min-height: 150%;
width: 950px;
margin: 0 auto 0 auto;
}
#test img{
height: 150px;
float: left;
margin-left: 42px;
}
#test p{
float: left;
color: white;
margin-right: 100px;
font-family: 'Roboto' , sans-serif;
font-size: 13.25px;
margin-bottom: 45px;
margin-left: 42px;
text-align: left;
}
#test ul li{
width: 31.6%;
float: left;
margin-left: 15.6px;
margin-top: 8px;
margin-bottom: 8px;
overflow: hidden;
}
@media screen and (max-width: 520px) {
#test{
margin-top: 500px;
width: 375px;
}
#test img{
height: 120px;
}
#test ul li{
float: none;
}
}
------------------------------------------------------------
Ich hoffe mir kann da einer weiter helfen, da ich alles versucht habe was ich wusste wollte ich mal hier nach fragen

PS: Die Schrift ( <p></p> ) sollte direkt unter dem Bild sein.
CODE - HTML:
--------------------------------------------
<section id="test">
<div class="pc">
<ul>
<li><a href="https://www.test.com" target="_blank"><img src="setup/msi.png" alt=""></a><p>MSI Gaming GeForce RTX 2060</p></li>
<li><a href="https://www.test.com" target="_blank"><img src="setup/intelcorei7.png" alt=""></a><p>Intel Core i7-9700F</p></li>
</ul>
</div>
</section>
--------------------------------------------------------------
CODE - CSS:
---------------------------------------------------------------
#test{
min-height: 150%;
width: 950px;
margin: 0 auto 0 auto;
}
#test img{
height: 150px;
float: left;
margin-left: 42px;
}
#test p{
float: left;
color: white;
margin-right: 100px;
font-family: 'Roboto' , sans-serif;
font-size: 13.25px;
margin-bottom: 45px;
margin-left: 42px;
text-align: left;
}
#test ul li{
width: 31.6%;
float: left;
margin-left: 15.6px;
margin-top: 8px;
margin-bottom: 8px;
overflow: hidden;
}
@media screen and (max-width: 520px) {
#test{
margin-top: 500px;
width: 375px;
}
#test img{
height: 120px;
}
#test ul li{
float: none;
}
}
------------------------------------------------------------
Ich hoffe mir kann da einer weiter helfen, da ich alles versucht habe was ich wusste wollte ich mal hier nach fragen
