martinatina
Neues Mitglied
Hallo :)
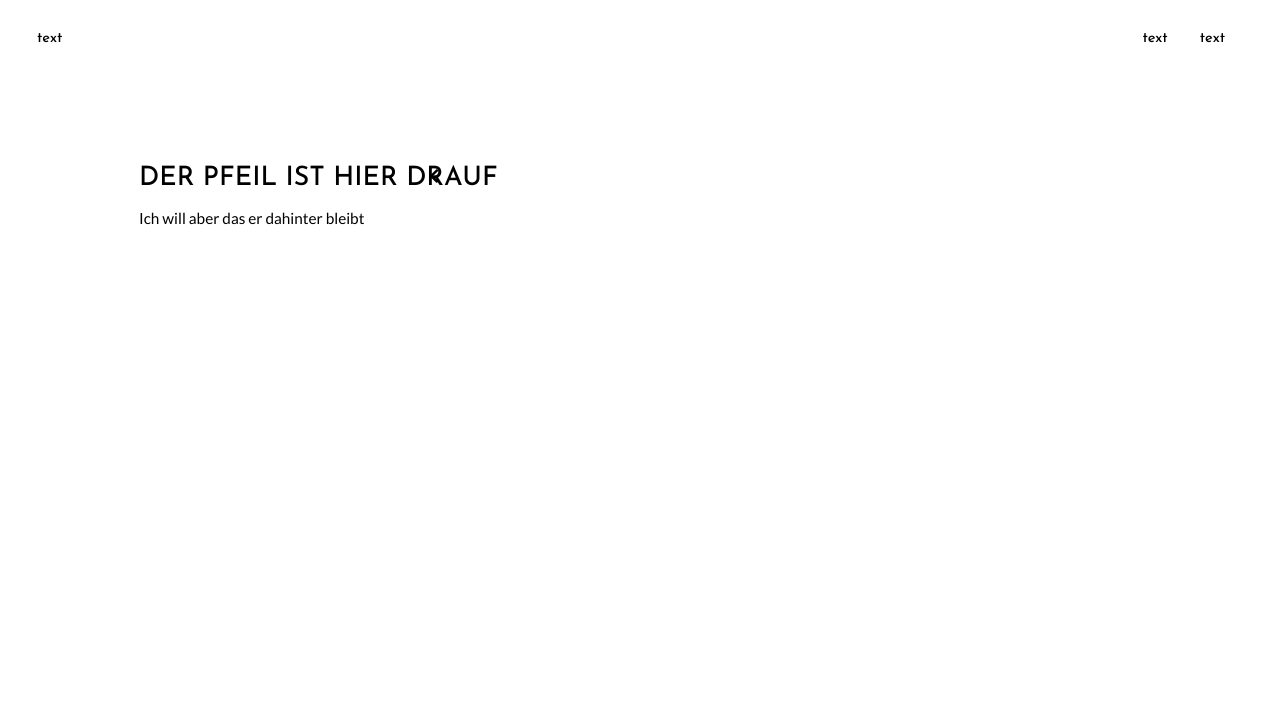
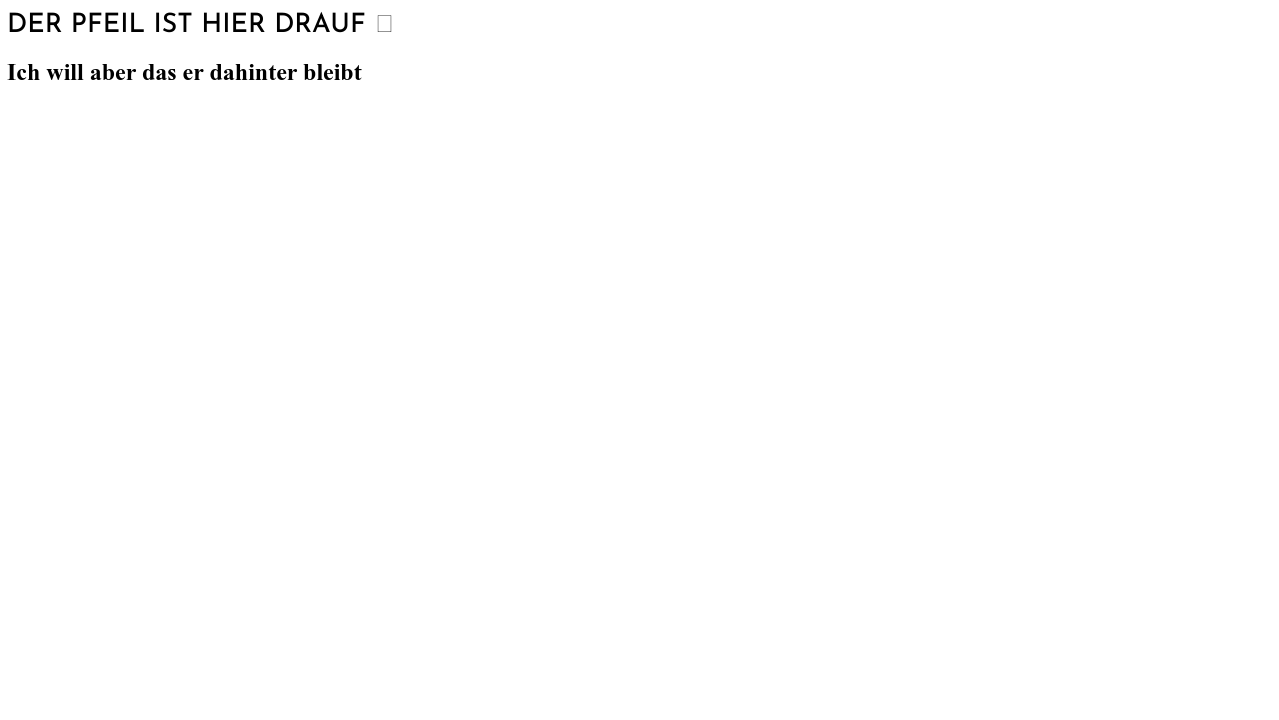
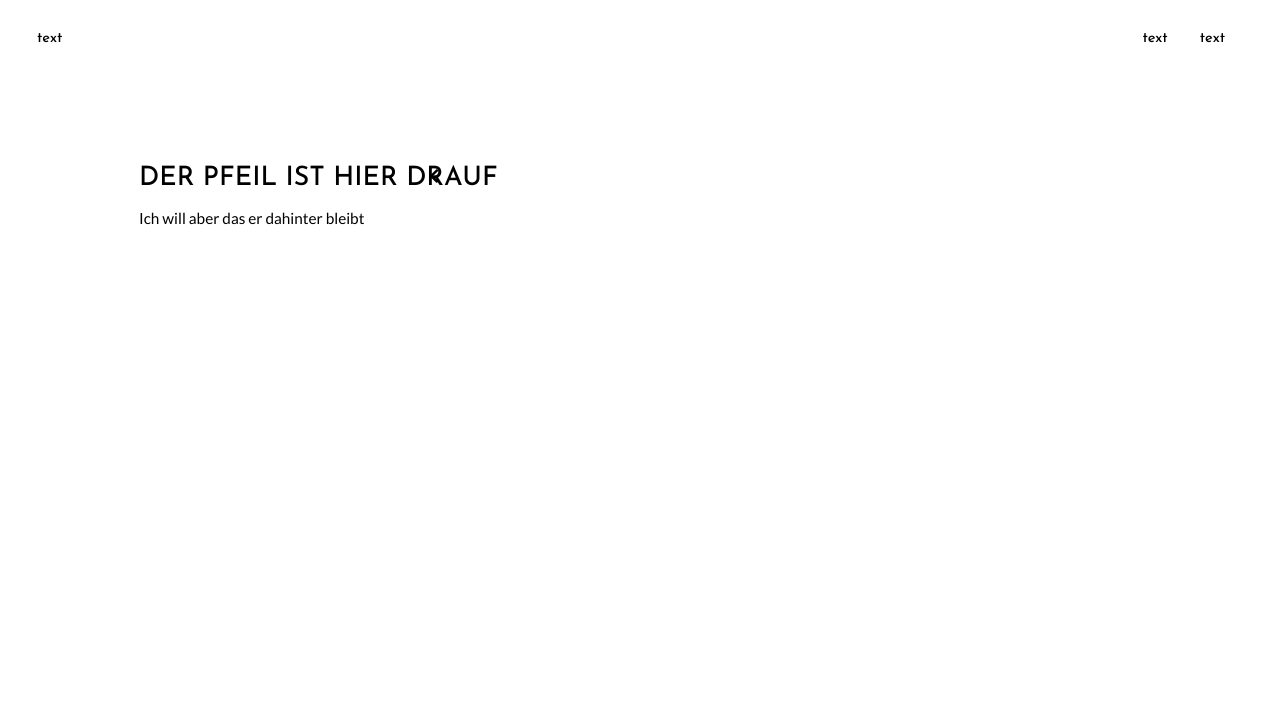
Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element
Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging
Wie löse ich diese kleine Katastrophe denn nun am besten :(
Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size
Kann mir da wer weiterhelfen bin schon am verzweifeln
bin schon am verzweifeln

Folgendes: Ich habe einen Pfeil hinter die Überschrift h1 gesetzt <.i> heißt das Element
Das musste ich aber absolute machen weil es nicht über meinen Wrapper ging
Wie löse ich diese kleine Katastrophe denn nun am besten :(
Der Wrapper soll am besten auch responsive werden, so dass margin gleich bleibt egal auf welche Größe ich das Fenster re-size
Kann mir da wer weiterhelfen