Hallo,
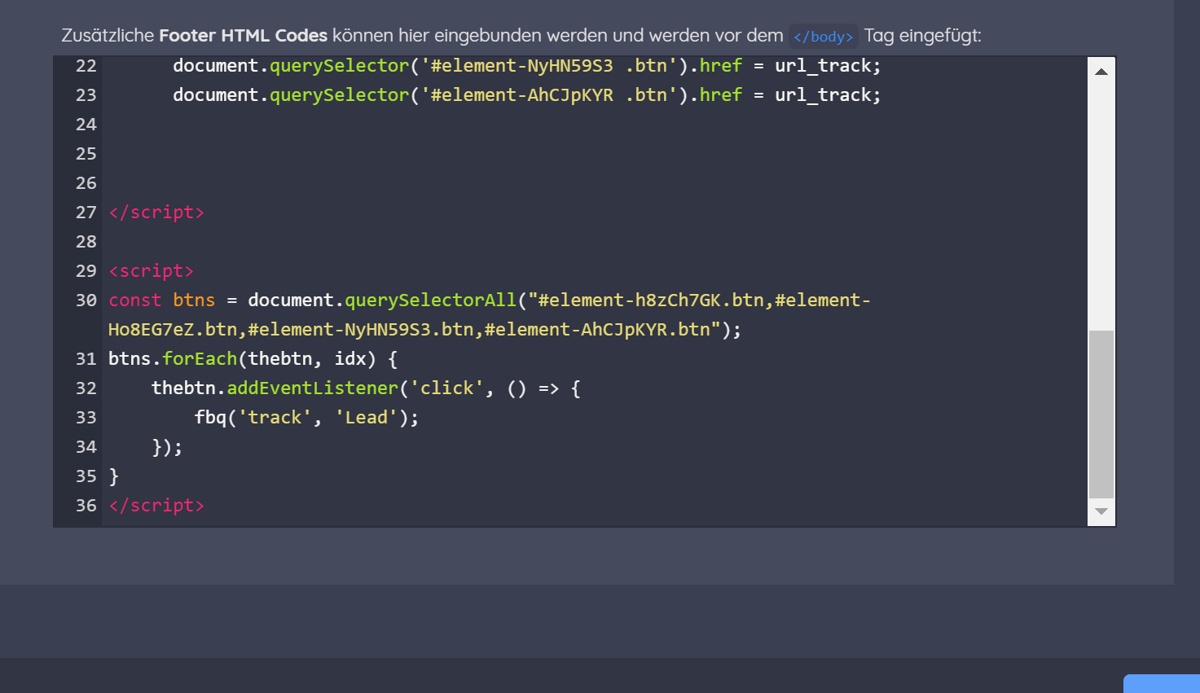
in meinem Footer habe ich folgenden Javascript Code
Der Code wählt ein Seiten-Element aus. Dieses Element ist ein Button. Klickt jemand darauf, dann wird der Besucher getrackt.
Jetzt habe ich aber insgesamt 4 Button auf der Seite. Mein erster Gedanke war, den Code so umzuschreiben:
Leider funktioniert damit nur das Tracking für den ersten Button.
Wie kann ich Javascript so umschreiben, dass alle Button-Element erfasst werden?
Danke
in meinem Footer habe ich folgenden Javascript Code
Javascript:
<script>
var btn = document.querySelector('#element-h8zCh7GK .btn');
if (btn) {
btn.addEventListener('click', function() {
fbq('track', 'Lead');
});
}
</script>Der Code wählt ein Seiten-Element aus. Dieses Element ist ein Button. Klickt jemand darauf, dann wird der Besucher getrackt.
Jetzt habe ich aber insgesamt 4 Button auf der Seite. Mein erster Gedanke war, den Code so umzuschreiben:
Javascript:
<script>
var btn = document.querySelector('#element-h8zCh7GK .btn');
document.querySelector('#element-Ho8EG7eZ .btn');
document.querySelector('#element-NyHN59S3 .btn');
document.querySelector('#element-AhCJpKYR .btn');
if (btn) {
btn.addEventListener('click', function() {
fbq('track', 'Lead');
});
}
</script>Leider funktioniert damit nur das Tracking für den ersten Button.
Wie kann ich Javascript so umschreiben, dass alle Button-Element erfasst werden?
Danke