Kann jemand ein einfaches Beispiel einer jsGrid Tabelle mit postgres geben?
Leider ist die Demo sehr knapp gehalten...
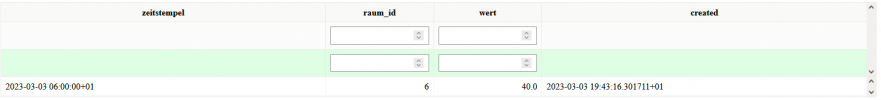
Gegeben sei eine Tabelle mit wenigen Spalten
Hier mein Versuch:
Es werden die Spalten erzeugt, aber keine Daten geladen
Leider ist die Demo sehr knapp gehalten...
Gegeben sei eine Tabelle mit wenigen Spalten
Hier mein Versuch:
Javascript:
<!DOCTYPE html>
<html>
<head>
<title>CRUD with jsGrid and PostgreSQL</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.css" />
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid-theme.min.css" />
</head>
<body>
<div id="jsGrid"></div>
<script>
$(function() {
// Define the jsGrid fields
const fields = [
{ name: "zeitstempel", type: "datetime", width: 150, validate: "required" },
{ name: "raum_id", type: "number", width: 50, validate: "required" },
{ name: "wert", type: "number", width: 50 },
{ name: "created", type: "datetime", width: 150 }
];
// Define the jsGrid controller
const controller = {
loadData: function(filter) {
return $.ajax({
type: "GET",
url: "data.php",
data: filter
});
},
insertItem: function(item) {
return $.ajax({
type: "POST",
url: "data.php",
data: item
});
},
updateItem: function(item) {
return $.ajax({
type: "PUT",
url: "data.php",
data: item
});
},
deleteItem: function(item) {
return $.ajax({
type: "DELETE",
url: "data.php",
data: item
});
}
};
// Initialize the jsGrid
$("#jsGrid").jsGrid({
height: "90%",
width: "100%",
sorting: true,
paging: true,
filtering: true,
editing: true,
deleting: true,
inserting: true,
autoload: true,
pageSize: 10,
pageButtonCount: 5,
controller: controller,
fields: fields
});
});
</script>
</body>
</html>
PHP:
<?php
// Connect to the PostgreSQL database
$conn = pg_connect("host=localhost dbname=dbname user=user_name password=pw");
// Check if the connection was successful
if (!$conn) {
die("Connection failed: " . pg_last_error());
}
// Handle the CREATE operation
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$data = json_decode(file_get_contents("php://input"), true);
$sql = "INSERT INTO test (zeitstempel, raum_id, wert)
VALUES ('" . $data['zeitstempel'] . "', '" . $data['raum_id'] . "', '" . $data['wert'] . "')";
$result = pg_query($conn, $sql);
if ($result) {
echo json_encode("OK");
} else {
echo json_encode(pg_last_error());
}
}
// Handle the READ operation
if ($_SERVER['REQUEST_METHOD'] === 'GET') {
$sql = "SELECT * FROM test ORDER BY zeitstempel DESC";
$result = pg_query($conn, $sql);
$data = pg_fetch_all($result);
if ($result) {
echo json_encode($data);
} else {
echo json_encode(pg_last_error());
}
}
// Handle the UPDATE operation
if ($_SERVER['REQUEST_METHOD'] === 'PUT') {
parse_str(file_get_contents("php://input"), $data);
$sql = "UPDATE test SET zeitstempel='" . $data['zeitstempel'] . "', raum_id='" . $data['raum_id'] . "', wert='" . $data['wert'] . "'
WHERE zeitstempel='" . $data['zeitstempel'] . "' AND raum_id='" . $data['raum_id'] . "'";
$result = pg_query($conn, $sql);
if ($result) {
echo json_encode("OK");
} else {
echo json_encode(pg_last_error());
}
}
// Handle the DELETE operation
if ($_SERVER['REQUEST_METHOD'] === 'DELETE') {
parse_str(file_get_contents("php://input"), $data);
$sql = "DELETE FROM test WHERE zeitstempel='" . $data['zeitstempel'] . "' AND raum_id='" . $data['raum_id'] . "'";
$result = pg_query($conn, $sql);
if ($result) {
echo json_encode("OK");
} else {
echo json_encode(pg_last_error());
}
}[/SPOILER]
// Close the database connection
pg_close($conn);
?>