App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
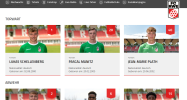
[ERLEDIGT] Fußballkader per HTML
- Ersteller tronicxs
- Erstellt am
Definiere "sowas". Klar lässt sich eine Seite wie die genannte vom FC RWE (ein Link wäre hier übrigens besser gewesen, die lässt sich aber auch leicht finden) auch per Hand mit reinem HTML/CSS bauen (sogar deutlich besser als die Seite die mit veraltetem float-Layouts rumpfuscht) - einfacher und v.a. wartungsfreundlicher wäre es aber auf jeden Fall wenn da eine Datenbank dahinter steckt und die Seite über eine Programmiersprache zusammengebaut würde. Und ich weiß nicht wie weit eure Kenntnisse - schon im Bezug auf HTML/CSS - reichen, aber ein gewisser Aufwand ist es schon so eine Seite hin zu bekommen.Ist sowas mit "wenig" Aufwand per html möglich?
Sempervivum
Senior HTML'ler
Das Layout, das Du als Screenshot gepostet hast, bitte nicht als Tabelle. Die lässt sich mit normalen Mitteln nicht responsiv machen und ihr wollt ja sicher, dass eure Website auch auf dem Handy gut aussieht.Dann wirds wohl in einer normalen Tabelle erstmal reichen müssen
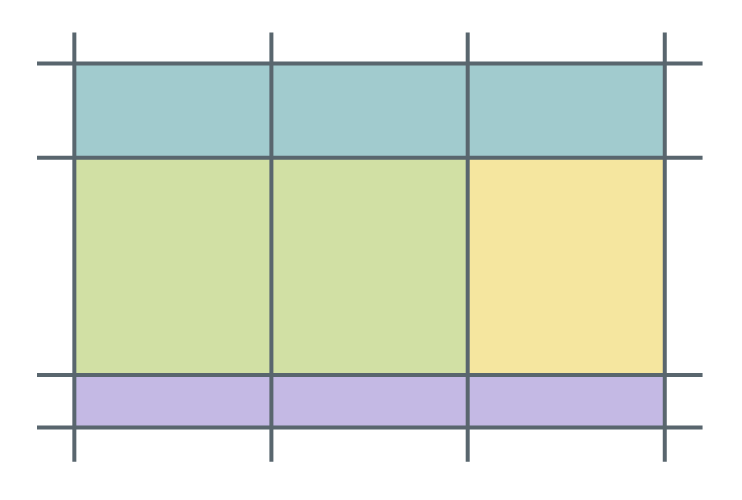
Informiere dich statt dessen über Gridlayout, z. B. hier:

CSS Grid – Einführung in Gestaltungsraster mit dem Grid Layout Module
Mit CSS Grid erzeugt ihr Gestaltungsraster, indem Zeilen und Spalten für einen Bereich definiert werden. Elemente werden dann den Rasterzellen zugewiesen, wodurch sehr interessante Layouts möglich sind.

CSS Grid Layout Guide | CSS-Tricks
Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
Ich habe jetzt eine Variante für mich gefunden, mit der ich leben kann.
Allerdings, würde ich gern 2-3 nebeneinander haben und nicht alle untereinander.
Kann mir vielleicht jemand helfen was ich im Code ändern muss, damit dies möglich ist?
Allerdings, würde ich gern 2-3 nebeneinander haben und nicht alle untereinander.
Kann mir vielleicht jemand helfen was ich im Code ändern muss, damit dies möglich ist?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>1. FC Obotrit Bargeshagen e.V.</title>
<style>
body {
background-color:#81BEF7;
}
ul {
list-style-type: none;
margin: 500;
padding: 100;
overflow: hidden;
background-color: #38444d;
text-align:center;
max-width:800px;
margin: auto;
border-radius: 25px;
}
li {
display:inline-block;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: right-aligned;
padding: 15px 100px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #aeaeae;
min-width: 290px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: center;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
section {
background-color: #81BEF7;
width: 900px;
float: center;
}
article {
border: gray 4px groove;
padding: 10px;
text-align: center;
overflow: auto;
margin-bottom: 25px;
margin-right: 30px;
}
article h2 {
font-size: 14pt;
color: white;
padding-bottom: 10px;
letter-spacing: 1px;
font-weight: bold;
}
article p {
font-size: 12pt;
padding-bottom: 10px;
color: black;
}
article blockquote {
font-weight: bold;
font-style: italic;
font-size: 10pt;
padding: 15px;
background-color: white;
border-radius: 10px;
color: black;
}
footer {
clear: both;
text-align: center;
padding: 5px;
background-color: #38444d;
color: white;
border-radius: 25px;
}
footer p {
font-size: 12pt;
font-weight: bold;
font-family: monospace;
text-shadow: gray 1px 1px 2px;
}
}
</style>
</head>
<center>
<img src="https://www.obotrit-bargeshagen.de/header.png" height="111" width="1000">
<body>
<ul>
<li><a href="https://www.obotrit-bargeshagen.de/index.html">Home</a></li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Mannschaften</a>
<div class="dropdown-content">
<a href="https://www.obotrit-bargeshagen.de/maenner.html">Herren</a>
<a href="https://www.obotrit-bargeshagen.de/u35.html">Alte Herren</a>
<a href="https://www.obotrit-bargeshagen.de/ajugend.html">A - Junioren</a>
<a href="https://www.obotrit-bargeshagen.de/bjugend.html">B - Junioren</a>
<a href="https://www.obotrit-bargeshagen.de/cjugend.html">C - Junioren</a>
<a href="https://www.obotrit-bargeshagen.de/ejugend.html">E - Junioren</a>
<a href="https://www.obotrit-bargeshagen.de/fjugend.html">F - Junioren</a>
</div>
</li>
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">Verein</a>
<div class="dropdown-content">
<a href="#">Der Vorstand</a>
<a href="https://www.obotrit-bargeshagen.de/satzung.html">Satzung</a>
<a href="#">Geschichte</a>
<a href="https://www.obotrit-bargeshagen.de/sponsoren.html">Sponsoren</a>
<a href="https://www.obotrit-bargeshagen.de/spielplan.html">Vereinsspielplan</a>
<a href="https://www.obotrit-bargeshagen.de/training.html">Trainingszeiten</a>
<a href="https://www.sportdruck-meer.de/shop/1-fc-obotrit-bargeshagen/" target="_blank">Shop</a>
<a href="https://www.obotrit-bargeshagen.de/historie.html">Männermannschaft Historie</a>
<a href="https://www.obotrit-bargeshagen.de/archiv.html">Archiv</a>
<a href="https://www.obotrit-bargeshagen.de/downloads.html">Downloads</a>
<a href="https://www.obotrit-bargeshagen.de/datenschutz.html">Datenschutz</a>
<a href="https://www.obotrit-bargeshagen.de/impressum.html">Impressum</a>
</div>
</li>
</ul>
<center><h2>Kader 2023/2024</h2></center>
<div class="row">
<div class="column">
<div class="card">
<img src="img1.jpg" alt="Jane" style="width:100%">
<div class="container">
<h2>Jane Doe</h2>
<p class="title">CEO & Founder</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="img2.jpg" alt="Mike" style="width:100%">
<div class="container">
<h2>Mike Ross</h2>
<p class="title">Art Director</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="img3.jpg" alt="John" style="width:100%">
<div class="container">
<h2>John Doe</h2>
<p class="title">Designer</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</div>
</div>
</div>
</div>
<footer>
<div class="legal-content">
(c)2024 - 1. FC Obotrit Bargeshagen e.V. | <a href=impressum.html>Impressum</a> | <a href=datenschutz.html>Datenschutz</a>
</div>
</footer>
<center><a href="https://instagram.com/1fcobotrit"><img src="https://obotrit-bargeshagen.de/instagram.png" height="50" width"50" alt="Bild" /></a>
<a href="https://facebook.com/obotrit"><img src="https://obotrit-bargeshagen.de/facebook.png" height="50" width"50" alt="Bild"/></a></center><br><p></p>
<center><script language="JavaScript" src="https://www.besucherzaehler-kostenl...id=obotrit-bargeshagen.de&start=100&design=1c"></script></center>
</body>
</center>
</html>
Anhänge
Sempervivum
Senior HTML'ler
Anscheinend hast Du dir nicht die Mühe gemacht, einen Blick auf die Links zu werfen, die ich dir gegeben habe. Na denn: Für solch ein Layout mit Bildern und jeweils einer Beschreibung dazu bietet sich das figure-Tag an. Ich habe dein HTML mal entsprechend umgeändert und auch überflüssige Container entfernt:Allerdings, würde ich gern 2-3 nebeneinander haben und nicht alle untereinander.
Kann mir vielleicht jemand helfen was ich im Code ändern muss, damit dies möglich ist?
Code:
<section class="grid-container">
<figure class="grid-item">
<img src="images/dia0.jpg" alt="Jane">
<figcaption>
<h2>Jane Doe</h2>
<p class="title">CEO & Founder</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</figcaption>
</figure>
<figure class="grid-item">
<img src="images/dia1.jpg" alt="Mike">
<figcaption>
<h2>Mike Ross</h2>
<p class="title">Art Director</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</figcaption>
</figure>
<figure class="grid-item">
<img src="images/dia2.jpg" alt="John">
<figcaption>
<h2>John Doe</h2>
<p class="title">Designer</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>[email protected]</p>
<p><button class="button">Contact</button></p>
</figcaption>
</figure>
<!--- Usw., hier weitere figure-Elemente -->
</section>
Code:
/* Styles for grid layout */
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 5px;
}
figure.grid-item img {
width: 100%;
min-width: none;
}
</style>
Code:
section {
background-color: #81BEF7;
/* width: 900px; */
/* float: center; */
}