Automat_12
Neues Mitglied
Hi,
ich mochte auf meiner Webseite nach den Inhalten gerne am Seitenende einen Footer haben.
Ich habe auch schon erste erfolge gehabt nur, es scheint einen kleinen Bug zu geben.
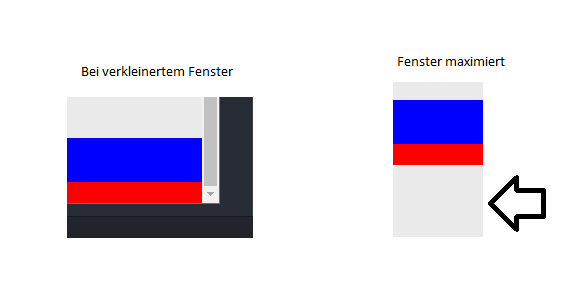
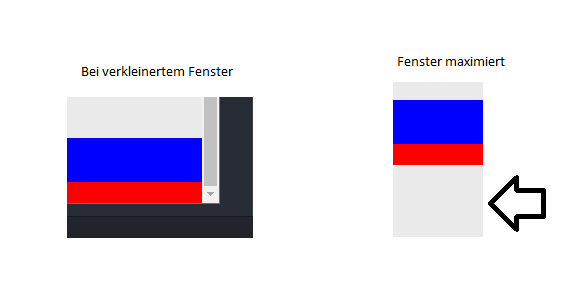
Wenn ich die seite maximiere, ist der Footer irgendwie etwa höher gerutscht und nicht wirklich am Ende.
Beim verkleinern des Fensters ist aber wieder alles in Ordnung.
Es wäre schön, wenn mir jemand weiterhelfen könnte!
Danke!

ich mochte auf meiner Webseite nach den Inhalten gerne am Seitenende einen Footer haben.
Ich habe auch schon erste erfolge gehabt nur, es scheint einen kleinen Bug zu geben.
Wenn ich die seite maximiere, ist der Footer irgendwie etwa höher gerutscht und nicht wirklich am Ende.
Beim verkleinern des Fensters ist aber wieder alles in Ordnung.
Es wäre schön, wenn mir jemand weiterhelfen könnte!
Danke!

HTML:
<div id="wrapper">
<div id="content">
<p><a href="#">Jump to top!</a></p>
</div>
<div id="footer">
2017
</div>
</div>
#wrapper {
position: relative;
background: yellow;
margin-top: 100px;
bottom: -39px;
}
#content {
padding: 1em 1em 1.5em 1em;
background-color: blue;
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
line-height: 1.5em;
text-align: center;
background-color: red;
}
Zuletzt bearbeitet:
