Kegelbahn
Neues Mitglied
Hallo Zusammen,
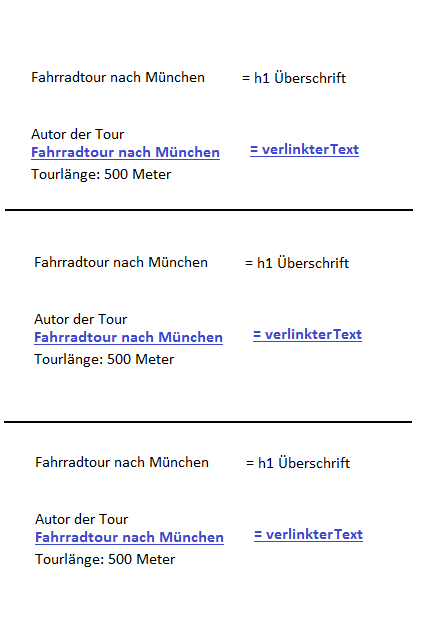
Ich will gerne eine h1 oder h3 Überschrift gerne im fliessenden Text haben, keine Überschriften Darstellung. Leider komme ich nicht weiter.
Mit diesem code lässt sich zwar der Absatz nach der H1 Überschrift entfernen, aber nicht davor.
<h1 style="display: inline">blabla</h1>
Das ganze ist auch noch in einen Link eingebunden:
<A HREF="../Beschreibung/von-Muenchen-nach-Murnau.htm"><h3>von Muenchen nach Murnau</h3></b></A>
Kann mir jemand helfen?
PS: Ich bin wie die meisten sowieso schnell erkennen werden ein Anfänger und nutze den Editor.
Ich will gerne eine h1 oder h3 Überschrift gerne im fliessenden Text haben, keine Überschriften Darstellung. Leider komme ich nicht weiter.
Mit diesem code lässt sich zwar der Absatz nach der H1 Überschrift entfernen, aber nicht davor.
<h1 style="display: inline">blabla</h1>
Das ganze ist auch noch in einen Link eingebunden:
<A HREF="../Beschreibung/von-Muenchen-nach-Murnau.htm"><h3>von Muenchen nach Murnau</h3></b></A>
Kann mir jemand helfen?
PS: Ich bin wie die meisten sowieso schnell erkennen werden ein Anfänger und nutze den Editor.