Hallo,
ich habe mir ein Tool gekauft, das einen kurzen Webseiten-Code enthält.
Der Code ist als solches recht einfach. Geändert werden kann der Code über ein Dashboard, dass einige Veränderungen zulässt, wie
z.B. Farbe und Überschrift.
Allerdings möchte ich die Webseite in einer anderen Sprache nutzen. Leider kann über das Dashboard nicht der gesamte Text verändert werden.
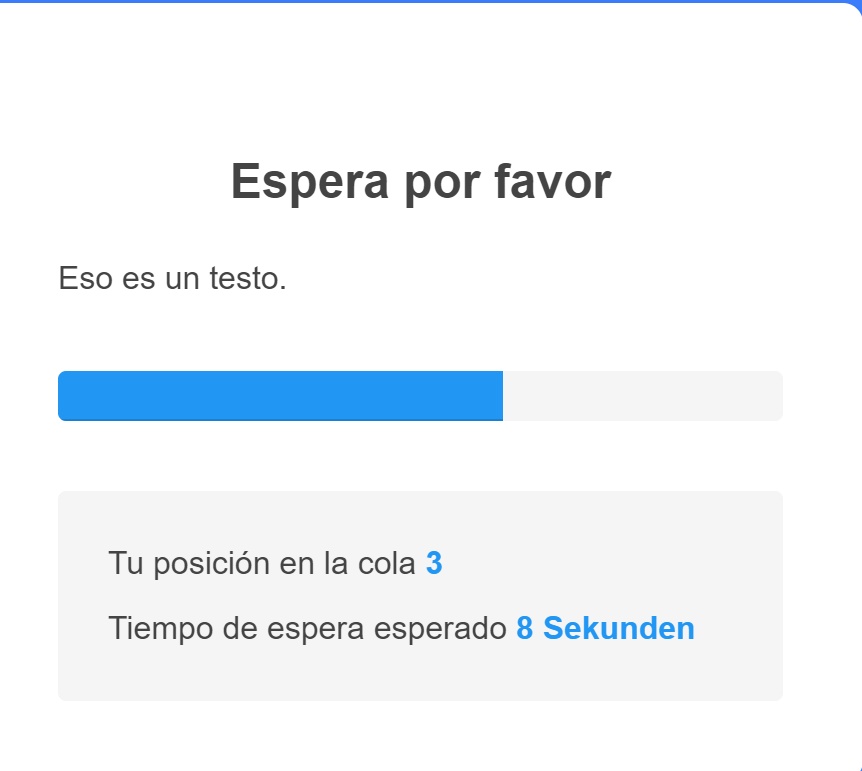
Es geht um folgenden Div:
Dass "Deine Position in der Warteschlange: " sowie "Voraussichtliche Wartezeit: " möchte ich auf Spanisch übersetzen. Nach etwas umhersuchen habe ich herausgefunden, dass Javascript eine replace Möglichkeit gibt.
Kann mir jemand einen solchen Code hier posten, da ich so gut wie keine Javascript-Kenntnisse habe und es mich wohl Tage kosten würde, bis ich so eine kleine Änderung hinbekomme.
Hier mal der gesamte Body Code:
Vielen Dank
ich habe mir ein Tool gekauft, das einen kurzen Webseiten-Code enthält.
Der Code ist als solches recht einfach. Geändert werden kann der Code über ein Dashboard, dass einige Veränderungen zulässt, wie
z.B. Farbe und Überschrift.
Allerdings möchte ich die Webseite in einer anderen Sprache nutzen. Leider kann über das Dashboard nicht der gesamte Text verändert werden.
Es geht um folgenden Div:
HTML:
<div style="border-radius: 4px; background-color: #f5f5f5; padding: 25px; margin-bottom: 15px; ">
<div style="margin-bottom: 10px;">Deine Position in der Warteschlange: <strong class="queue-number" style="color: #2196f3;">0</strong></div>
<div>Voraussichtliche Wartezeit: <strong class="queue-time" style="color: #2196f3;">0 Minuten</strong></div>Dass "Deine Position in der Warteschlange: " sowie "Voraussichtliche Wartezeit: " möchte ich auf Spanisch übersetzen. Nach etwas umhersuchen habe ich herausgefunden, dass Javascript eine replace Möglichkeit gibt.
Kann mir jemand einen solchen Code hier posten, da ich so gut wie keine Javascript-Kenntnisse habe und es mich wohl Tage kosten würde, bis ich so eine kleine Änderung hinbekomme.
Hier mal der gesamte Body Code:
HTML:
<body style="overflow-x: hidden; background-color: #3c7fff;color: #444;">
<div id="row-im6pgjas" class="" style="padding-top: 21px; padding-bottom: 0px; background-color: rgb(255, 255, 255); box-shadow: 2px 4px 30px 5px rgba(0, 0, 0, 0.05); border-radius: 10px; max-width: 500px;width: calc(100% - 30px);margin-top: 20px;margin-bottom: 30px;padding: 25px;margin-left: auto;margin-right: auto;background-color: #fff;font-size: 16px;font-weight: 500;" data-parallax-enabled="true">
<div class="container" style="">
<div class="row">
<div class="col-md-12">
<div style="margin-bottom: 25px; text-align: center;">
<img src="" style="max-height: 125px;">
</div>
<div style="font-size: 24px; font-weight: bold; margin-bottom: 20px; text-align: center;">
Espera por favor
</div>
<div style="margin-bottom: 35px;">
Das ist ein Test.
</div>
<div class="progress" style="margin-bottom: 35px; box-shadow: none;">
<div class="progress-bar" style="padding: 0; background-color: #2196f3;"></div>
</div>
<div style="border-radius: 4px; background-color: #f5f5f5; padding: 25px; margin-bottom: 15px; ">
<div style="margin-bottom: 10px;">Deine Position in der Warteschlange: <strong class="queue-number" style="color: #2196f3;">0</strong></div>
<div>Voraussichtliche Wartezeit: <strong class="queue-time" style="color: #2196f3;">0 Minuten</strong></div>
</div>
</div>
</div>
</div>
</div>
<div id="row-P7YpktjW" class="" style="border-style:solid;border-width:3px;border:none;border-radius:0;outline:none medium;outline-color:initial;outline-style:none;outline-width:medium;padding-bottom:0;padding-top:6px;">
<div class="container" style="border-style:solid;border-width:3px;border:none;border-radius:0;background-attachment:fixed;background-size:cover;margin-bottom:0px;outline:none medium;outline-color:initial;outline-style:none;outline-width:medium;padding-top:0px;">
<div class="row">
<div class="col-md-12">
<div id="element-HaNkPfng" class="editor" style="font-size:12px;color:#b3b3b3;">
<div>
<p style="text-align: center;">
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://page.convertload.io/js/page.js"></script>
</body>Vielen Dank