ichbineinberliner
Neues Mitglied
Guten Morgen und einen schönen zweiten Weihnachtsfeiertag gewünscht.
Ich bin gerade dabei eine Perlschnur mit HTML und CSS zu erstellen. Ich habe dabei zwei Fragen:
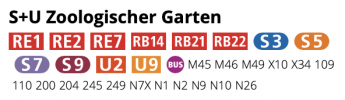
1. Wie bekomme ich es hin, dass die Anschlüsse nach ihren flex-wrap, den Margin-Left auf null haben? Man sieht das Problem auf dem ersten Screenshot bei der S7 und dem Bus 110.
2. Wie kann ich einen Kreis oder Pfeil so erstellen, dass er am Ende auf der Linie ist (Foto 2 aktuelle Programmierung; Foto 3 die Designvorlage)?
Vielen Dank im Voraus.
Ich bin gerade dabei eine Perlschnur mit HTML und CSS zu erstellen. Ich habe dabei zwei Fragen:
1. Wie bekomme ich es hin, dass die Anschlüsse nach ihren flex-wrap, den Margin-Left auf null haben? Man sieht das Problem auf dem ersten Screenshot bei der S7 und dem Bus 110.
2. Wie kann ich einen Kreis oder Pfeil so erstellen, dass er am Ende auf der Linie ist (Foto 2 aktuelle Programmierung; Foto 3 die Designvorlage)?
Vielen Dank im Voraus.
Zur Frage 1:
main .main-content .linienverlauf section .anschluss {
margin-top: 5px;
display: flex;
justify-content: flex-start;
align-items: center;
flex-direction: row;
flex-wrap: wrap;
-moz-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}