Hab es mir wieder so einfach vorgestellt :)
Also Hi zusammen!
Was ich möchte ist einfach zu erklären.
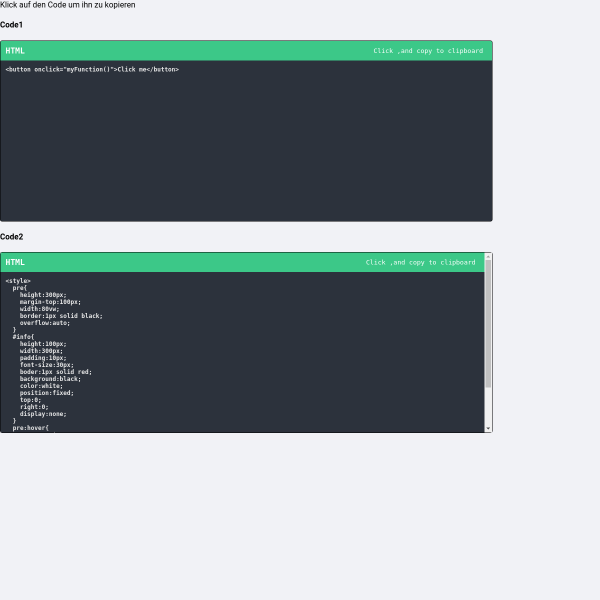
Ich möchte Kollegen HTML Codes zur Verfügung stellen. Soll als HTML Quellcode angezeigt werden und wenn man drauf klickt ist der Text im Zwischenspeicher.
Mein Problem ist, ich muss < > und " verwenden damit der die auf der Seite als Text anzeigt und nicht als HTML. Ist extrem lästig einige umzuschreiben und bei vielen funktioniert es dann doch nicht. Entweder Ist das angezeigte falsch oder das was im zwischenspeicher ist wird auch ab und zu mal mit < > und " angezeigt.
 jsfiddle.net
jsfiddle.net
Das wäre jetzt so mein Test. Muss gestehen, den script versteh ich nicht so wirklich aber momentan bin ich froh das der funktioniert :)
Hätte jemand kurz Zeit mir eine bessere Version zu zeigen? Am liebsten wäre es mir wenn ich einfach den HTML Code einfüge ohne großartig am text was zu verändern da es locker 30 Codes sein werden die später zu kopieren sind.
Vielen Dank
Also Hi zusammen!
Was ich möchte ist einfach zu erklären.
Ich möchte Kollegen HTML Codes zur Verfügung stellen. Soll als HTML Quellcode angezeigt werden und wenn man drauf klickt ist der Text im Zwischenspeicher.
Mein Problem ist, ich muss < > und " verwenden damit der die auf der Seite als Text anzeigt und nicht als HTML. Ist extrem lästig einige umzuschreiben und bei vielen funktioniert es dann doch nicht. Entweder Ist das angezeigte falsch oder das was im zwischenspeicher ist wird auch ab und zu mal mit < > und " angezeigt.
Edit fiddle - JSFiddle - Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Das wäre jetzt so mein Test. Muss gestehen, den script versteh ich nicht so wirklich aber momentan bin ich froh das der funktioniert :)
Hätte jemand kurz Zeit mir eine bessere Version zu zeigen? Am liebsten wäre es mir wenn ich einfach den HTML Code einfüge ohne großartig am text was zu verändern da es locker 30 Codes sein werden die später zu kopieren sind.
Vielen Dank