Hallo ihr Lieben!
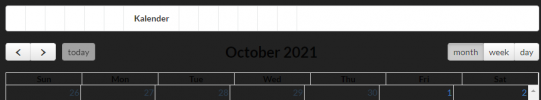
Ich habe ein Problem mit meiner neu geschriebenen HTML Seite. Ich bin so weit fertig (fürs Forum habe ich Dummy Einträge erstellt!) Nur funktioniert der Kalender nicht. Der Kalender ist mit CSS und JS geschrieben (alle Dateien im Anhang!). Dort wo der Kalender erscheinen sollte kommt nur der "Header" und das wars. Ich bin mit meinem Latein am ende und kommt einfach nicht mehr weiter. Ich hoffe ihr könnt mir helfen.
glg Puschl
Ich habe ein Problem mit meiner neu geschriebenen HTML Seite. Ich bin so weit fertig (fürs Forum habe ich Dummy Einträge erstellt!) Nur funktioniert der Kalender nicht. Der Kalender ist mit CSS und JS geschrieben (alle Dateien im Anhang!). Dort wo der Kalender erscheinen sollte kommt nur der "Header" und das wars. Ich bin mit meinem Latein am ende und kommt einfach nicht mehr weiter. Ich hoffe ihr könnt mir helfen.
glg Puschl