ZK_Crunchy
Mitglied
Guten Tag zusammen!
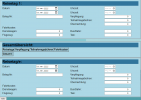
Ich habe ein Formular im Rahmen eines kleinen Hochschulprojektes entworfen, welches für eine Reisekostenabrechnung genutzt wird. Dieses Formular wurde in erster Linie nur funktionell erstellt. Deshalb überarbeite ich dieses nochmal.
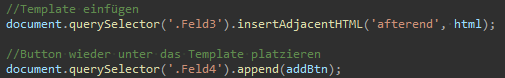
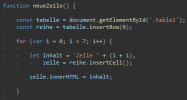
Ich bin dazu übergegangen die Funktion "dynamisch erweitern" einzubauen - sprich per Knopfdruck erscheint ein weiteres fieldset mit input-Feldern. Soweit so gut. Das dynamische Erweitern klappt auch so, wie ich mir das gedacht habe. Jedoch werden die Inputs von einer von uns programmierten Softwarelösung ausgelesen. Daher müssen die Inputfelder verschiedene IDs besitzen. Wenn ich aktuell das fieldset dynamisch erweitere werden die GLEICHEN IDs vergeben. Und so ist das NICHT gedacht. Die IDs sollten [ID] + 1 sein. Also bei jedem erweitern, wird die ID um 1 erhöht. Nur habe ich leider keine Idee wie das umsetzen soll und daher melde ich mich hier bei Euch.
Ich hoffe Ihr könnt mir auf die Sprünge helfen!
Einen Lieben Gruß
P.S.: Anbei ist eine Textdatei mit dem HTML Code.
Ich habe ein Formular im Rahmen eines kleinen Hochschulprojektes entworfen, welches für eine Reisekostenabrechnung genutzt wird. Dieses Formular wurde in erster Linie nur funktionell erstellt. Deshalb überarbeite ich dieses nochmal.
Ich bin dazu übergegangen die Funktion "dynamisch erweitern" einzubauen - sprich per Knopfdruck erscheint ein weiteres fieldset mit input-Feldern. Soweit so gut. Das dynamische Erweitern klappt auch so, wie ich mir das gedacht habe. Jedoch werden die Inputs von einer von uns programmierten Softwarelösung ausgelesen. Daher müssen die Inputfelder verschiedene IDs besitzen. Wenn ich aktuell das fieldset dynamisch erweitere werden die GLEICHEN IDs vergeben. Und so ist das NICHT gedacht. Die IDs sollten [ID] + 1 sein. Also bei jedem erweitern, wird die ID um 1 erhöht. Nur habe ich leider keine Idee wie das umsetzen soll und daher melde ich mich hier bei Euch.
Ich hoffe Ihr könnt mir auf die Sprünge helfen!
Einen Lieben Gruß
P.S.: Anbei ist eine Textdatei mit dem HTML Code.