freakXHTML
Mitglied
Hallo zusammen,
ich habe gerade ein merkwürdiges Phänomen mit float, das ich nicht verstehe. Wenn ich keinen doctype angebe und in eine html Datei folgendes schreibe, dann wird alles so angezeigt, wie ich es erwarte:
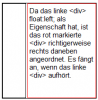
Mir geht es um das float. Das letzte <div> ist nun rechts vom zweiten (dem mit 50px Breite) angeordnet. Ich habe durch die Rahmen die Grenzen markiert. Das rechte div fängt auch erst an, wenn das links liegende endet. Das sieht man auf diesem Screenshot:

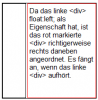
Wenn das jedoch mit einem XHTML 1 Strict Doctype mache, dann liegt der <div> Container zwar auch rechts neben dem anderen, doch er fängt nicht da an, wo der andere aufhört, sondern auch ganz links. Warum? Das sieht dann so aus:
http://img156.imageshack.us/img156/3971/asdvg.png
Damit die beiden div wirklich nebeneinander liegen, muss ich das rechte zusätzlich mit margin rüberschieben. Ist das normal? Warum ist das so? Ich dachte, dass dafür float da ist.
Vielen Dank
lg, freakXHTML
ich habe gerade ein merkwürdiges Phänomen mit float, das ich nicht verstehe. Wenn ich keinen doctype angebe und in eine html Datei folgendes schreibe, dann wird alles so angezeigt, wie ich es erwarte:
HTML:
<div style="border:1px solid black; width:200px; height:200px;">
<div style="border:1px solid black; width:50px; height:200px; float:left;"></div>
<div style="border:1px solid red; height:200px; "></div>
</div>Mir geht es um das float. Das letzte <div> ist nun rechts vom zweiten (dem mit 50px Breite) angeordnet. Ich habe durch die Rahmen die Grenzen markiert. Das rechte div fängt auch erst an, wenn das links liegende endet. Das sieht man auf diesem Screenshot:

Wenn das jedoch mit einem XHTML 1 Strict Doctype mache, dann liegt der <div> Container zwar auch rechts neben dem anderen, doch er fängt nicht da an, wo der andere aufhört, sondern auch ganz links. Warum? Das sieht dann so aus:
http://img156.imageshack.us/img156/3971/asdvg.png
Damit die beiden div wirklich nebeneinander liegen, muss ich das rechte zusätzlich mit margin rüberschieben. Ist das normal? Warum ist das so? Ich dachte, dass dafür float da ist.
Vielen Dank
lg, freakXHTML

