Hallo,
ich habe eine CSS-Navigation, die soweit auch in Ordnung ist - bis auf folgendes:
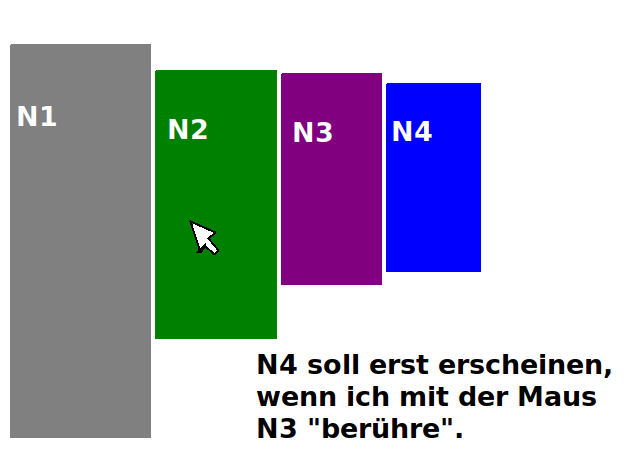
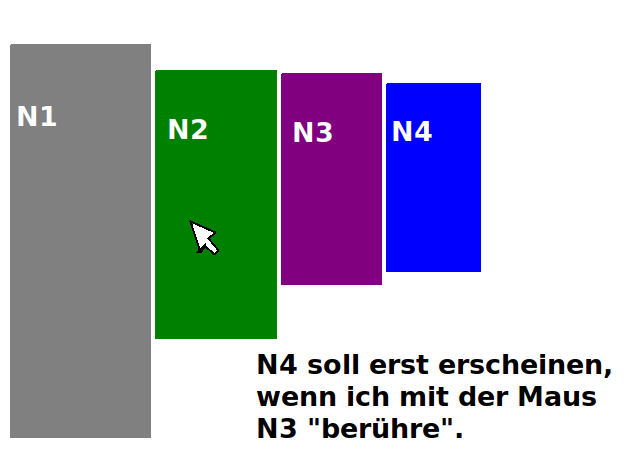
Wenn ich über den Navigationspunkt N1 mit der Maus fahre, öffnet sich das Seitenmenü N2, wenn ich nun über N2 drüberfahre, erscheint N3 und gleichzeitig auch N4, obwohl ich noch gar nicht mit der Maus über N3 gefahren bin.
Ich hoffe, ihr wisst, was ich meine.
Hier einmal eine Skizze:

Ich nehme stark an, dass es ein Fehler im Stylesheet liegt (ul, li...)
Hier ist der CSS-Ausschnitt:
und hier der dazu gehörige HTML-Part:
ich habe eine CSS-Navigation, die soweit auch in Ordnung ist - bis auf folgendes:
Wenn ich über den Navigationspunkt N1 mit der Maus fahre, öffnet sich das Seitenmenü N2, wenn ich nun über N2 drüberfahre, erscheint N3 und gleichzeitig auch N4, obwohl ich noch gar nicht mit der Maus über N3 gefahren bin.
Ich hoffe, ihr wisst, was ich meine.
Hier einmal eine Skizze:

Ich nehme stark an, dass es ein Fehler im Stylesheet liegt (ul, li...)
Hier ist der CSS-Ausschnitt:
HTML:
#menu {width: 100%; background: #eee;}
#menu ul {list-style: none; margin: 0; padding: 0;}
#menu a {
font: 13px/16px tahoma, arial, helvetica, sans-serif;
display: block;
border-width: 0px; border-style: solid; border-color: #f3c4ef;
margin: 0; padding: 4px 3px;}
#menu a {color: #000; background: url(images/hintergrund_gelb2.png); text-decoration: none;}
#menu a:hover {color: #A853A1;}
#menu li {position: relative;}
#menu ul ul ul {position: absolute; top: 0; left: 100%; width: 110%; border: 1px solid #f3c4ef;}
div#menu ul ul ul,
div#menu ul ul li:hover ul ul {display: none;}
div#menu ul ul li:hover ul,
div#menu ul ul ul li:hover ul {display: block;}
#menu ul li ul li a {background:#fff;}und hier der dazu gehörige HTML-Part:
HTML:
<div id="menu">
<ul>
<ul>
<li><a href="#">N1</a>
<ul>
<li><a href="#">N2</a>
<ul>
<li><a href="#">N3</a>
<ul>
<li><a href="#">N4</a>
</ul>
</ul>
</ul>
</li>
</div>