Guten Tag,
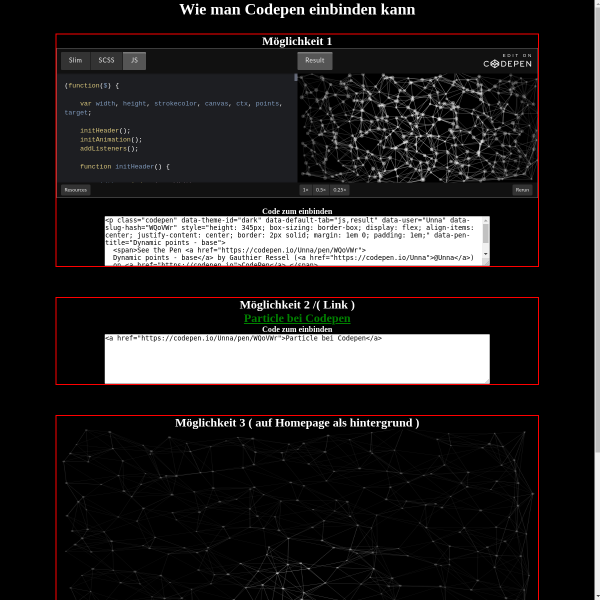
Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr ) Der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit Html, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte nocheinmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im vorraus.
Möchte gerne einen "PEN" von Codepen.io auf meiner Webseite integrieren. (LINK zum "Pen" https://codepen.io/Unna/pen/WQoVWr ) Der "PEN" ist ein animierter Hintergrund und besteht aus HTML, CSS sowie JAVA. Für meine Webseite habe ich bereits eine Ordnerstruktur erstellt und somit Html, CSS und JAVA getrennt. In einem Post hier habe ich schon gelesen dass man hierfür die Settings im oberen rechten Rand nutzen sollte. Wenn Ihr mir es bitte nocheinmal ausführlich erklären könntet wäre ich euch sehr dankbar. Gerne auch mit Video. Vielen Dank im vorraus.