Hallo,
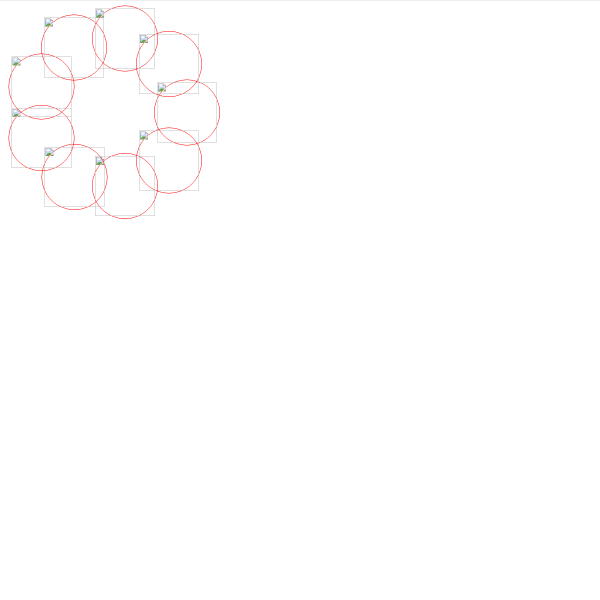
ich möchte gerne 20 Bilder mittig auf dem Bildschirm kreisförmig darstellen. Die Bilder sollen wie ein Fächer übereinander liegen.
füge ich " position:absolute; " ein liegen alle Bilder übereinander.
folgenden Code habe ich hierfür verwendet:
Könnt ihr mir weiterhelfen, wie ich einen Mittelpunkt setzte um den sich die Bilder drehen sollen?
ich möchte gerne 20 Bilder mittig auf dem Bildschirm kreisförmig darstellen. Die Bilder sollen wie ein Fächer übereinander liegen.
füge ich " position:absolute; " ein liegen alle Bilder übereinander.
folgenden Code habe ich hierfür verwendet:
PHP:
<?php
$winkel=0;
for($i=1; $i<21; $i++) {
echo "<a><img src=".$i.".jpg width=\"90\" height=\"150\" alt=\"bar\" style=\"-moz-transform: rotate(".$winkel ."deg); -o-transform: rotate".$winkel ."deg); -webkit-transform: rotate(".$winkel ."deg); transform: rotate(".$winkel ."deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1)\"></a>";
$winkel = $winkel + 18;
}
?>Könnt ihr mir weiterhelfen, wie ich einen Mittelpunkt setzte um den sich die Bilder drehen sollen?