Ich habe ein <select>-Feld mit drei <optgroup> Tags:
Dieser Code wird so Dargestellt:

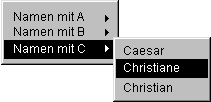
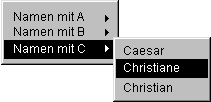
Ich habe mir die Darstellung mit den <optgroup>-Tags anders Vorgestellt. Z.B. So: (Bild passt nicht zum Code oben. Ich habe es auf https://wiki.selfhtml.org/wiki/HTML/Formulare/Auswahllisten gefunden.)

Ist es Möglich mit css oder so die letztere Darstellung zu bekommen?
Vielen Dank schon im Voraus.
drumer
HTML:
<select>
<optgroup label="A">
<option>A1</option>
<option>A2</option>
</optgroup>
<optgroup label="B">
<option>B1</option>
<option>B2</option>
</optgroup>
<optgroup label="C">
<option>C1</option>
<option>C2</option>
</optgroup>
</select>Dieser Code wird so Dargestellt:
Ich habe mir die Darstellung mit den <optgroup>-Tags anders Vorgestellt. Z.B. So: (Bild passt nicht zum Code oben. Ich habe es auf https://wiki.selfhtml.org/wiki/HTML/Formulare/Auswahllisten gefunden.)

Ist es Möglich mit css oder so die letztere Darstellung zu bekommen?
Vielen Dank schon im Voraus.
drumer
