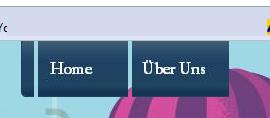
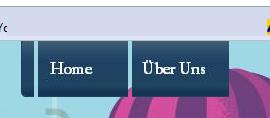
Hab mal wieder ein Abstands Problem...diesmal in meiner menü Bar, zwischen den Menü Buttons... bei mir sieht das momentan so aus:

wie kreige ich die nun zusammen?
im Dreamweaver sind die aber zusammen :/ was kann ich dagegen tun?
hab die so eingefügt

wie kreige ich die nun zusammen?
im Dreamweaver sind die aber zusammen :/ was kann ich dagegen tun?
hab die so eingefügt
HTML:
<a href="www.asd.de"><img src="http://localhost/test/basteleckenew/templates/menubuttons/ueberuns.jpg" style="border:0"></a>
