App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Verschiebunng abschalten
- Ersteller coolerj
- Erstellt am
E
Efchen
Guest
1. Ich sehe auf den Bildern nichts, was eine Tabelle rechtfertig.
2. Eine korrekte Antwort kann man ohne HTML- und CSS-Code nicht geben. Also bitte einen Link posten!
2. Eine korrekte Antwort kann man ohne HTML- und CSS-Code nicht geben. Also bitte einen Link posten!
PHP:
<table style="width: 100%;">
<tr>
<td style="width: 50%;">
<li style='top: 0px;'>
<h3><b><i>Server 1: Mosha</i></b></h3>
<ul>
<?php
$type=10;
require('connect.php');
$server="Mosha";
require('check2.php');
?>
</ul>
</li>
</td>
<td style="width: 50%;">
<li style='top: 0px;'>
<h3><b><i>Server 2: Kartago</i></b></h3>
<ul>
<?php
$server="Kartago";
require('check2.php');
?>
</ul>
</li>
</td>
</tr>
</table>_Thor_
Aktives Mitglied
Schmeiß die Tabelle raus und benutz float um die Listen nebeneinander zu bekommen.
Tabellen sind für die Auszeichnung tabellarischer Daten vorgesehen, nicht für das Layout.
Ausserdem ist dein HTML fehlerhaft. Ein Listenelement <li> muss immer in einer Liste <ul> oder <ol> stehen und niemals einfach so in einer Zelle.
Tabellen sind für die Auszeichnung tabellarischer Daten vorgesehen, nicht für das Layout.
Ausserdem ist dein HTML fehlerhaft. Ein Listenelement <li> muss immer in einer Liste <ul> oder <ol> stehen und niemals einfach so in einer Zelle.
E
Efchen
Guest
Klassischer Fall von blutiger HTML-Anfänger. Lerne erstmal die Basics von HTML, was man unter "Semantik" versteht, denn das ist der Sinn von HTML.
Wenn Du HTML nicht kannst, wird nichts so funktionieren, wie Du Dir das vorstellst. Eine Webseite hat immer eine Basis aus HTML, auf der alles andere aufbaut. Ist das HTML fehlerhaft, funktioniert der Rest auch nicht.
Wenn Du HTML nicht kannst, wird nichts so funktionieren, wie Du Dir das vorstellst. Eine Webseite hat immer eine Basis aus HTML, auf der alles andere aufbaut. Ist das HTML fehlerhaft, funktioniert der Rest auch nicht.
Dann solltest Du Dein VOrhaben als gescheitert betrachten, dann ist das nichts für Dich. Lass es jemanden machen, der sich damit auskennt und bezahle ihn angemessen dafür.Nein es muss in einer Tabelle sein da ich mit float nicht durch blick.
HDFKlassischer Fall von blutiger HTML-Anfänger. Lerne erstmal die Basics von HTML, was man unter "Semantik" versteht, denn das ist der Sinn von HTML.
Wenn Du HTML nicht kannst, wird nichts so funktionieren, wie Du Dir das vorstellst. Eine Webseite hat immer eine Basis aus HTML, auf der alles andere aufbaut. Ist das HTML fehlerhaft, funktioniert der Rest auch nicht.
Dann solltest Du Dein VOrhaben als gescheitert betrachten, dann ist das nichts für Dich. Lass es jemanden machen, der sich damit auskennt und bezahle ihn angemessen dafür.
Ich bin kein Anfänger in HTML.
HDF
E
Efchen
Guest
Doch, tut mir leid. Du bist blutiger Anfänger in HTML und hat keine Ahnung, wozu HTML eigentlich ist. Sonst würdest Du nicht so einen Code erzeugen, der Stat-of-the-Art der 1990er Jahre ist.
Versteh das nicht als Beleidigung, ich will Dir nur die Augen öffnen. Dein oben geposteter Code ist im Sinne von HTML nicht zu gebrauchen. Er enthält alle typischen Anfängerfehler.
Ah, hab eben "HDF" nachgeschlagen. Unreif bist Du also auch noch. Na, dann hab ich die Hoffnung, dass Du HTML noch lernen kannst, wenn DU erwachsen wirst.
Versteh das nicht als Beleidigung, ich will Dir nur die Augen öffnen. Dein oben geposteter Code ist im Sinne von HTML nicht zu gebrauchen. Er enthält alle typischen Anfängerfehler.
Ah, hab eben "HDF" nachgeschlagen. Unreif bist Du also auch noch. Na, dann hab ich die Hoffnung, dass Du HTML noch lernen kannst, wenn DU erwachsen wirst.
_Thor_
Aktives Mitglied
Dann solltest du mit semantisch korrektem HTML und CSS arbeiten können und nicht auf Tabellen als Layoutmittel zurückgreifen müssen...HDF
Ich bin kein Anfänger in HTML.
HDF
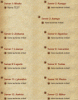
So mit float gemacht und wie ich vermutet habe geht komplett nicht.
Der Fehler mit den Punkten ist klar aber nicht mit der anordnung
HTML:
<ul>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 1: Mosha</i></b></h3>
<ul>
<?php
$type=10;
require('connect.php');
$server="Mosha";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 2: Kartago</i></b></h3>
<ul>
<?php
$server="Kartago";
require('check2.php');
?>
</ul>
</li>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 3: Astreya</i></b></h3>
<ul>
<?php
$server="Astreya";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 4: Hyperion</i></b></h3>
<ul>
<?php
$server="Hyperion";
require('check2.php');
?>
</ul>
</li>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 5: Antharos</i></b></h3>
<ul>
<?php
$server="Antharos";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 6: Cascardon</i></b></h3>
<ul>
<?php
$server="Cascardon";
require('check2.php');
?>
</ul>
</li>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 7: Lesanya</i></b></h3>
<ul>
<?php
$server="Lesanya";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 8: Torkas</i></b></h3>
<ul>
<?php
$server="Torkas";
require('check2.php');
?>
</ul>
</li>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 9: Legoria</i></b></h3>
<ul>
<?php
$server="Legoria";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 10: Phelon</i></b></h3>
<ul>
<?php
$server="Phelon";
require('check2.php');
?>
</ul>
</li>
<li style='float: left; width: 42%;'>
<h3><b><i>Server 11: Lykanthra</i></b></h3>
<ul>
<?php
$server="Lykanthra";
require('check2.php');
?>
</ul>
</li>
<li style='float: right; width: 42%;'>
<h3><b><i>Server 12: Mikor</i></b></h3>
<ul>
<?php
$server="Mikor";
require('check2.php');
?>
</ul>
</li>
</ul>Anhänge
Gilles
Blogger
Du musst einen Div um die Listen machen die links sind und diesen mit float left kennzeichnen (Und ja hier ist ein div mal zu gebrauchen :))
Und dann ein weiteren Div für die rechten tabellen
Desweiteren würde ich an deiner Stelle das Design in einem CSS Bereich machen und nicht innerhalb des Elementes definieren :)
P.S.: Solltest dich aber, wie Efchen schon sagte, ein wenig mit der Semantik von HTML beschäftigen :)
Und dann ein weiteren Div für die rechten tabellen
Desweiteren würde ich an deiner Stelle das Design in einem CSS Bereich machen und nicht innerhalb des Elementes definieren :)
P.S.: Solltest dich aber, wie Efchen schon sagte, ein wenig mit der Semantik von HTML beschäftigen :)
Danke GillesDu musst einen Div um die Listen machen die links sind und diesen mit float left kennzeichnen (Und ja hier ist ein div mal zu gebrauchen :))
Und dann ein weiteren Div für die rechten tabellen
Gilles
Blogger
Was soll denn passieren wenn die der text zu lang für die zeile ist? Das müsstest du uns noch erklären. Soll der Text abgeschnitten werden? Kann aus deinen Screenshots leider nichts hilfreiches erkennen. Könntest du eine "Vorher-Nachher-Skizze" erstellen?
--
Edit: Ach meinst du das die punkte alle auf selber Ebene liegen sollen?
Wenn dem so ist, dann vergebe den Listenpunkte doch allen eine einheitliche Höhe. Dann solltets du das Problem nicht mehr haben
--
Edit: Ach meinst du das die punkte alle auf selber Ebene liegen sollen?
Wenn dem so ist, dann vergebe den Listenpunkte doch allen eine einheitliche Höhe. Dann solltets du das Problem nicht mehr haben