Hallo allerseits,
ich habe ein eigentlich recht simpel erscheinendes Problem mit Tabellen, in denen rowspan Verwendung findet. Hier erst einmal der Code-Schnipsel
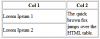
Das ganze sieht dann so aus (Firefox, IE9):

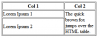
bzw. ungleichmäßiger verteilt in Opera und Chrome:

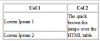
Eigentlich möchte ich es aber genau umgekehrt:

...also so, daß das untere linke Kästchen nur so groß wird, wie für den Text unbedingt notwendig, und das obere linke Kästchen den restlichen Platz einnimmt.
Dies bekomme ich bisher ausschließlich im Firefox hin - dort klappt das, wenn ich das linke untere Kästchen zu
ergänze. IE, Chrome und Opera ignorieren diese Angabe jedoch und zeigen weiterhin dasselbe an wie oben in den Bildern zu sehen.
Fällt jemandem eine Möglichkeit ein, dies so hinzubekommen, daß das auf allen Browsern einigermaßen gleich aussieht? Oder ist das einfach nicht vorgesehen?
Ciao und danke schonmal, Blavov.
ich habe ein eigentlich recht simpel erscheinendes Problem mit Tabellen, in denen rowspan Verwendung findet. Hier erst einmal der Code-Schnipsel
HTML:
<div style="width:300px">
<table border="1" width="100%" >
<thead>
<th width="67%">Col 1</td><th width="33%">Col 2</td>
</thead>
<tbody>
<tr>
<td>Lorem Ipsum 1</td><td rowspan="2">The quick brown fox jumps over the HTML table.</td>
</tr>
<tr>
<td>Lorem Ipsum 2</td>
</tr>
</tbody>
</table>
</div>Das ganze sieht dann so aus (Firefox, IE9):
bzw. ungleichmäßiger verteilt in Opera und Chrome:
Eigentlich möchte ich es aber genau umgekehrt:
...also so, daß das untere linke Kästchen nur so groß wird, wie für den Text unbedingt notwendig, und das obere linke Kästchen den restlichen Platz einnimmt.
Dies bekomme ich bisher ausschließlich im Firefox hin - dort klappt das, wenn ich das linke untere Kästchen zu
HTML:
<td style="height: 10px;">Lorem Ipsum 2</td>Fällt jemandem eine Möglichkeit ein, dies so hinzubekommen, daß das auf allen Browsern einigermaßen gleich aussieht? Oder ist das einfach nicht vorgesehen?
Ciao und danke schonmal, Blavov.
