Granus64
Neues Mitglied
Hallo zusammen,
ich bin dabei, unserer Vereinswebsite barrierefrei zu machen und will dafür auf allen Seiten eine Vorlesefunktion einbauen. Das habe ich mit einem Mediaplayer-Plugin recht elegant gelöst. Nun soll der Player in die obere rechte Ecke der Seite eingebaut werden.
Dafür habe ich ihn in einen DIV-Container (.vorlesen) gepackt. Dem ich per CSS die passende Formatierung zugewiesen habe:
.vorlesen {
float: right !important;
width: 100px !important;
}
Diesen Container füge ich nun oberhalb des Seiteninhalts ein. Passt alles, aber…
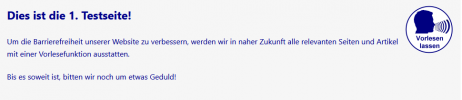
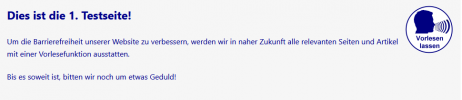
nur, solange ich die Überschrift der Seite manuell formatiere:
<div class=“vorlesen“>[sc_embed_player fileurl=“https://kinderengel-rheinmain.de/wp-content/uploads/2021/04/Vorlesetest.mp3″%5D</div>
<span style=“font-size: 24px;“>Dies ist die 1. Testseite!</span>
TEXT TEXT TEXT

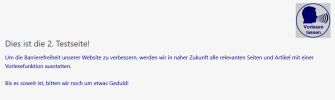
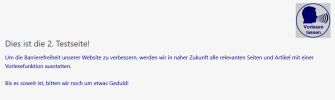
Sobald ich jedoch die Überschrift mit h1 formatiere, rutscht der gesamte Seiteninhalt nach unten und beginnt erst unterhalb des DIV-Containers.
<div class=“vorlesen“>[sc_embed_player fileurl=“https://kinderengel-rheinmain.de/wp-content/uploads/2021/04/Vorlesetest.mp3″%5D</div>
<h1>Dies ist die 2. Testseite!</h1>
TEXT TEXT TEXT

Ist wahrscheinlich nur eine Kleinigkeit, aber als blutiger HTML-Anfänger…
Wäre klasse, wenn mir hier jemand weiterhelfen könnte!
PS: Beispielseite = https://kinderengel-rheinmain.de/vorlesen/
ich bin dabei, unserer Vereinswebsite barrierefrei zu machen und will dafür auf allen Seiten eine Vorlesefunktion einbauen. Das habe ich mit einem Mediaplayer-Plugin recht elegant gelöst. Nun soll der Player in die obere rechte Ecke der Seite eingebaut werden.
Dafür habe ich ihn in einen DIV-Container (.vorlesen) gepackt. Dem ich per CSS die passende Formatierung zugewiesen habe:
.vorlesen {
float: right !important;
width: 100px !important;
}
Diesen Container füge ich nun oberhalb des Seiteninhalts ein. Passt alles, aber…
nur, solange ich die Überschrift der Seite manuell formatiere:
<div class=“vorlesen“>[sc_embed_player fileurl=“https://kinderengel-rheinmain.de/wp-content/uploads/2021/04/Vorlesetest.mp3″%5D</div>
<span style=“font-size: 24px;“>Dies ist die 1. Testseite!</span>
TEXT TEXT TEXT

Sobald ich jedoch die Überschrift mit h1 formatiere, rutscht der gesamte Seiteninhalt nach unten und beginnt erst unterhalb des DIV-Containers.
<div class=“vorlesen“>[sc_embed_player fileurl=“https://kinderengel-rheinmain.de/wp-content/uploads/2021/04/Vorlesetest.mp3″%5D</div>
<h1>Dies ist die 2. Testseite!</h1>
TEXT TEXT TEXT

Ist wahrscheinlich nur eine Kleinigkeit, aber als blutiger HTML-Anfänger…
Wäre klasse, wenn mir hier jemand weiterhelfen könnte!
PS: Beispielseite = https://kinderengel-rheinmain.de/vorlesen/
