Guten Morgen allerseits
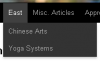
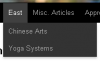
Keine Ahnung, wie man dieses Problem in den Griff bekommt, versuche es mal im CSS-Unterforum. Wenn z.B. in folgendem Menü die Maus auf dem Weg von "East" nach "Chinese Arts" einen Sekundenbruchteil das Fels "Misc. Articles" streift, schliesst sich sofort das "East"-Menü und der User muss wieder von Vorne beginnen.
die Maus auf dem Weg von "East" nach "Chinese Arts" einen Sekundenbruchteil das Fels "Misc. Articles" streift, schliesst sich sofort das "East"-Menü und der User muss wieder von Vorne beginnen.
In Windows wird dies so gelöst, dass "Misc. Articles" erst reagiert, wenn man etwas länger auf dem Feld bleibt.
Ist dieses Verhalten auch für eine Webpage realisierbar? Wäre dann vor allem bei den tiefer verschachtelten Punkten hilfreich. (Link zur Seite)
1000 Dank!
Bruno
Keine Ahnung, wie man dieses Problem in den Griff bekommt, versuche es mal im CSS-Unterforum. Wenn z.B. in folgendem Menü
 die Maus auf dem Weg von "East" nach "Chinese Arts" einen Sekundenbruchteil das Fels "Misc. Articles" streift, schliesst sich sofort das "East"-Menü und der User muss wieder von Vorne beginnen.
die Maus auf dem Weg von "East" nach "Chinese Arts" einen Sekundenbruchteil das Fels "Misc. Articles" streift, schliesst sich sofort das "East"-Menü und der User muss wieder von Vorne beginnen. In Windows wird dies so gelöst, dass "Misc. Articles" erst reagiert, wenn man etwas länger auf dem Feld bleibt.
Ist dieses Verhalten auch für eine Webpage realisierbar? Wäre dann vor allem bei den tiefer verschachtelten Punkten hilfreich. (Link zur Seite)
1000 Dank!
Bruno
