App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
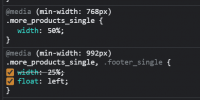
@media (min-width) Wertigkeit verdreht?
- Ersteller Wolly300
- Erstellt am
Die Anweisungen in CSS-Dateien werden grundsätzlich von Beginn zum Ende der Datei ausgewertet und zugewiesen.
Schleifen und Sprünge wie in Programmen gibt es nicht.
In einem anderen Zusammenhang können CSS-Anweisungen höherwertiger als andere sein, so dass spätere CSS-Anweisungen frühere nicht ersetzen / überschreiben. Der Fachbegriff hierfür lautet specificity, übersetzt Spezifität oder auch Spezifizität.
In der Praxis hat sich die bewußte Anwendung der specificity aber als überflüssig erwiesen, wie viele andere CSS-Möglichkeiten auch.
Schleifen und Sprünge wie in Programmen gibt es nicht.
In einem anderen Zusammenhang können CSS-Anweisungen höherwertiger als andere sein, so dass spätere CSS-Anweisungen frühere nicht ersetzen / überschreiben. Der Fachbegriff hierfür lautet specificity, übersetzt Spezifität oder auch Spezifizität.
In der Praxis hat sich die bewußte Anwendung der specificity aber als überflüssig erwiesen, wie viele andere CSS-Möglichkeiten auch.