Bernd Stromberg
Neues Mitglied
Hallo liebe HTML- und CSSler,
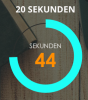
ich würde auf meiner Website gerne einen Kreis animieren. Und zwar möchte ich damit eine Art Timer realisieren, der von 20 Sekunden auf 0 Sekunden herunterzählt. Bestehen soll der Timer aus zwei übereinander gelegten Kreisen:
 Ich hab mal einen Screenshot angehängt, der es glaube ich ganz gut visualisieren kann. (Die dort sichtbare Zahl in der Mitte ist vermutlich nur schwierig realisierbar, richtig? Deshalb ist das nicht so wichtig)
Ich hab mal einen Screenshot angehängt, der es glaube ich ganz gut visualisieren kann. (Die dort sichtbare Zahl in der Mitte ist vermutlich nur schwierig realisierbar, richtig? Deshalb ist das nicht so wichtig)
Ist sowas überhaupt möglich? Ich hab in Sachen Animationen leider nur sehr rudimentäre Kenntnisse und wäre deshalb für Eure Hilfe sehr dankbar!
Lieben Dank!
Bernd
ich würde auf meiner Website gerne einen Kreis animieren. Und zwar möchte ich damit eine Art Timer realisieren, der von 20 Sekunden auf 0 Sekunden herunterzählt. Bestehen soll der Timer aus zwei übereinander gelegten Kreisen:
- unten: Schmale Linie
- oben: breite Linie
Ist sowas überhaupt möglich? Ich hab in Sachen Animationen leider nur sehr rudimentäre Kenntnisse und wäre deshalb für Eure Hilfe sehr dankbar!
Lieben Dank!
Bernd