Hey Com,
Ich habe ein Problem unzwar habe ich eine Seite gecodet alles ist in Ordnung doch wenn ich die mit dem Browser mozilla öffne erscheint die Webseite buggy.
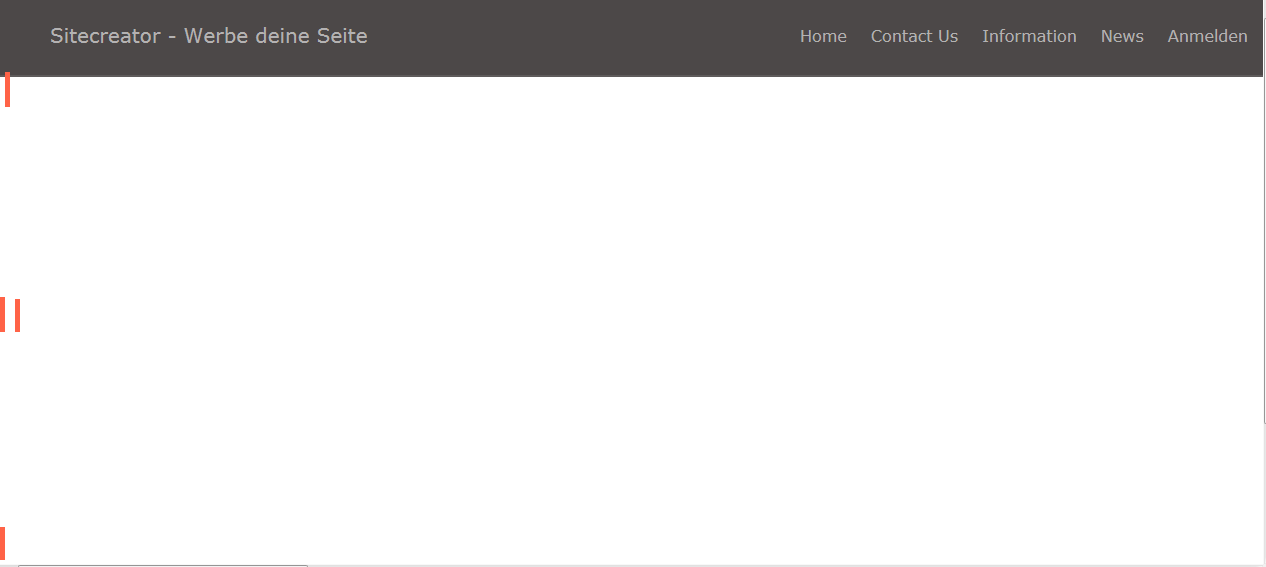
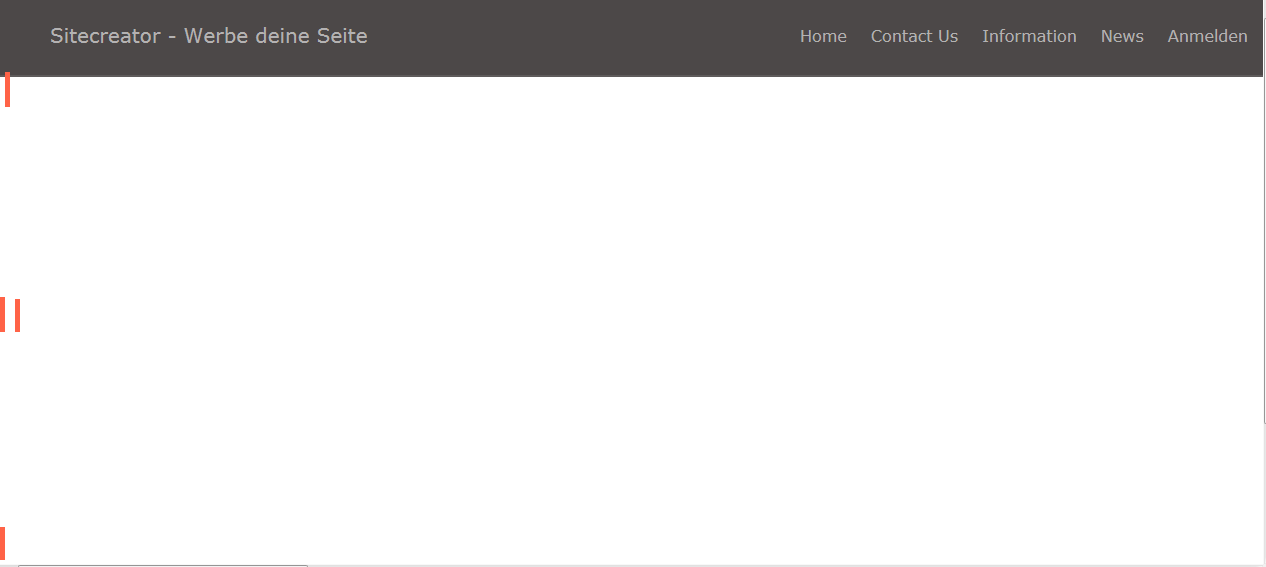
Mozilla Version:

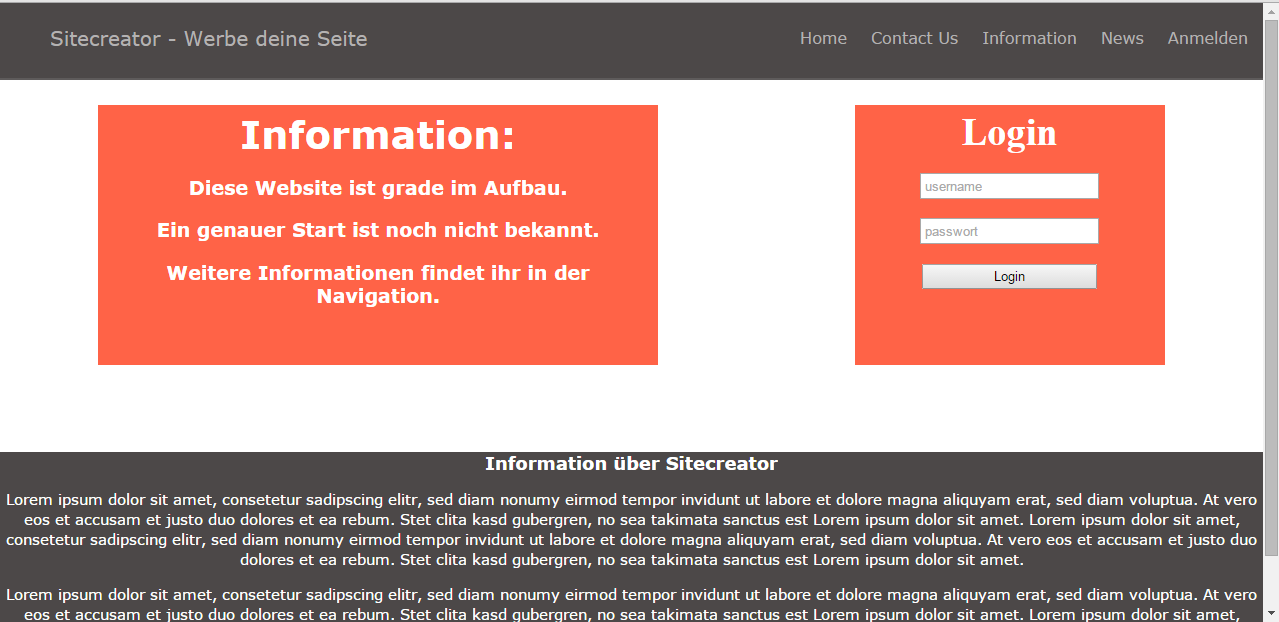
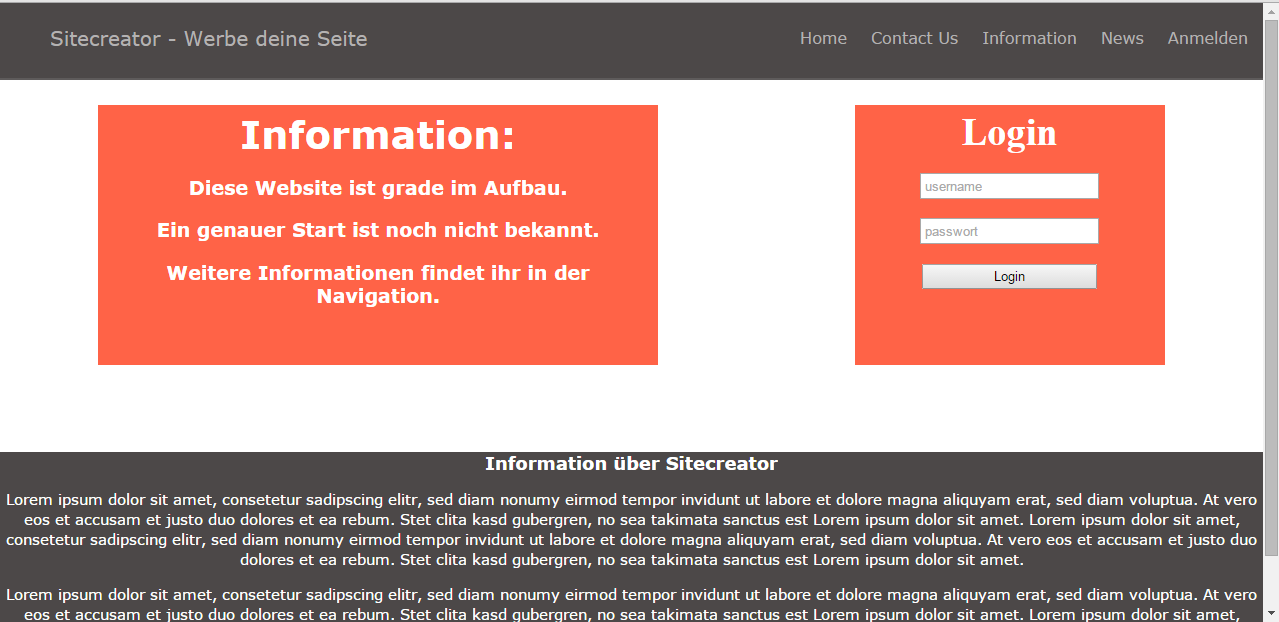
Chrome Browser(Alles läuft In Ordnung)

Live Demo:
http://network-intelligence.lima-city.de/test - Kopie.html
http://network-intelligence.lima-city.de/test - Kopie.html
HTML CODE:
CSS CODE:
Ich habe ein Problem unzwar habe ich eine Seite gecodet alles ist in Ordnung doch wenn ich die mit dem Browser mozilla öffne erscheint die Webseite buggy.
Mozilla Version:

Chrome Browser(Alles läuft In Ordnung)

Live Demo:
http://network-intelligence.lima-city.de/test - Kopie.html
http://network-intelligence.lima-city.de/test - Kopie.html
HTML CODE:
Code:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="newtest.css" type="text/css"/>
</head>
<body>
<header>
<div class="h1tag">
<a href="#" class="Werbung">Sitecreator - Werbe deine Seite</a>
</div>
<nav>
<ul class="navigation">
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Information</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Anmelden</a></li>
</ul>
</nav>
</header>
<div class="box-container">
<li class="flex-item1"><h1>Information:</h1>
<p>Diese Website ist grade im Aufbau.</p>
<p>Ein genauer Start ist noch nicht bekannt.</p>
<p>Weitere Informationen findet ihr in der Navigation.</p>
</li>
<li class="flex-item2">
<h1>Login</h1>
<form method="post" action="index.html">
<p><input type="text" name="text" value="" placeholder="username"></p>
<p><input type="password" name="passwort" value="" placeholder="passwort"></p>
<p><input type="submit" name="login" value="Login"></p>
</form></li>
<li class="flex-item3">
<h1>Information über Sitecreator</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</li>
</div>
</body>
</html>CSS CODE:
body {
margin:0;
padding:0;
font-size:100%;
}
header {
display:block;
width:auto;
height:75px;
background:#4C4848;
border-bottom:2px solid #5E5B5B;
}
nav {
margin:0;
padding:0px;
text-align:right;
}
nav a {
text-decoration:none;
font-family:verdana;
line-height:70px;
font-size:1em;
color:#B4B2B2;
padding:5px;
}
nav ul, li {
margin:5px;
padding:0px;
display:inline;
}
nav h1 {
margin:0;
padding:0;
}
nav a:hover {
color:#D3D3D3;
border-bottom:2px solid tomato;
}
.Werbung {
float:left;
line-height:70px;
}
.h1tag a {
text-decoration:none;
font-size:125%;
font-family:verdana;
color:#b4b2b2;
text-indent:50px;
}
.box-container {
padding:0;
margin:0;
display:flex;
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
-webkit-flex-flow:row wrap;
justify-content: space-around;
}
.flex-item1 {
background:tomato;
padding:5px;
width:550px;
height:250px;
margin-top:25px;
color:white;
font-weight:bold;
font-size:1.2em;
text-align:center;
list-style:none;
font-family:Verdana;
}
.flex-item1 h1 {
margin:0;
padding:0;
}
.flex-item2 {
background:tomato;
padding:5px;
width:300px;
height:250px;
margin-top:25px;
color:white;
font-weight:bold;
font-size:1.2em;
text-align:center;
list-style:none;
}
.flex-item2 h1 {
margin:0;
padding:0;
}
.flex-item2 input[type=text],input[type=password] {
height:16px;
padding:3px;
}
.flex-item2 input[type=submit] {
width:175px;
height:25px;
}
.flex-item3 {
position:relative;
top:65px;
background:#4C4848;
margin:0 auto;
margin-top:17px;
font-size:1.5em;
width:auto;
height:auto;
}
.flex-item3 h1 {
color:white;
font-family:verdana;
font-size:18px;
margin:0;
padding:0;
text-align:center;
}
.flex-item3 p {
color: white;
font-family:verdana;
font-size:15px;
text-align:center;
line-height:20px;
}
@media screen and (max-width: 500px) {
nav ul , li{
display:block;
color:blue;
}
}
margin:0;
padding:0;
font-size:100%;
}
header {
display:block;
width:auto;
height:75px;
background:#4C4848;
border-bottom:2px solid #5E5B5B;
}
nav {
margin:0;
padding:0px;
text-align:right;
}
nav a {
text-decoration:none;
font-family:verdana;
line-height:70px;
font-size:1em;
color:#B4B2B2;
padding:5px;
}
nav ul, li {
margin:5px;
padding:0px;
display:inline;
}
nav h1 {
margin:0;
padding:0;
}
nav a:hover {
color:#D3D3D3;
border-bottom:2px solid tomato;
}
.Werbung {
float:left;
line-height:70px;
}
.h1tag a {
text-decoration:none;
font-size:125%;
font-family:verdana;
color:#b4b2b2;
text-indent:50px;
}
.box-container {
padding:0;
margin:0;
display:flex;
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
-webkit-flex-flow:row wrap;
justify-content: space-around;
}
.flex-item1 {
background:tomato;
padding:5px;
width:550px;
height:250px;
margin-top:25px;
color:white;
font-weight:bold;
font-size:1.2em;
text-align:center;
list-style:none;
font-family:Verdana;
}
.flex-item1 h1 {
margin:0;
padding:0;
}
.flex-item2 {
background:tomato;
padding:5px;
width:300px;
height:250px;
margin-top:25px;
color:white;
font-weight:bold;
font-size:1.2em;
text-align:center;
list-style:none;
}
.flex-item2 h1 {
margin:0;
padding:0;
}
.flex-item2 input[type=text],input[type=password] {
height:16px;
padding:3px;
}
.flex-item2 input[type=submit] {
width:175px;
height:25px;
}
.flex-item3 {
position:relative;
top:65px;
background:#4C4848;
margin:0 auto;
margin-top:17px;
font-size:1.5em;
width:auto;
height:auto;
}
.flex-item3 h1 {
color:white;
font-family:verdana;
font-size:18px;
margin:0;
padding:0;
text-align:center;
}
.flex-item3 p {
color: white;
font-family:verdana;
font-size:15px;
text-align:center;
line-height:20px;
}
@media screen and (max-width: 500px) {
nav ul , li{
display:block;
color:blue;
}
}
