Hallo,
ich habe einen Anzeigefehler im IE 8 & 9 bei zwei Input-Elementen, hier der Code:
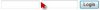
Habe die Seite in Opera, FF, Chrome, IE, Safari geöffnet (inkl. IE7), nur IE8 & 9 machen folgenden Fehler:

Die fehlerhafte Stelle ist markiert, und zwar ist das Feld mit dem Typ 'password' exakt zwei Pixel höher positioniert als das des Typs 'Text'.
Wie kann ich das lösen, optisch ist es sehr störend.
Der Fehler tritt übrigens nicht auf wenn ich die Angabe mit dem Doctype entferne, mit anderen Versionen der Doctypes habe ich aber schon rumgespielt, hat nichts gebracht.
Kann mir jemand sagen wie ich die beiden Felder auf die gleiche Höhe zwinge, wäre toll ;-)
ich habe einen Anzeigefehler im IE 8 & 9 bei zwei Input-Elementen, hier der Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Startseite</title>
</head>
<body>
<form method="post" action="login.php">
<input type="text" size="12" name="username" />
<input type="password" size="12" name="passwort" />
<input type="submit" value="Login" />
</form>
</body>
</html>Habe die Seite in Opera, FF, Chrome, IE, Safari geöffnet (inkl. IE7), nur IE8 & 9 machen folgenden Fehler:
Die fehlerhafte Stelle ist markiert, und zwar ist das Feld mit dem Typ 'password' exakt zwei Pixel höher positioniert als das des Typs 'Text'.
Wie kann ich das lösen, optisch ist es sehr störend.
Der Fehler tritt übrigens nicht auf wenn ich die Angabe mit dem Doctype entferne, mit anderen Versionen der Doctypes habe ich aber schon rumgespielt, hat nichts gebracht.
Kann mir jemand sagen wie ich die beiden Felder auf die gleiche Höhe zwinge, wäre toll ;-)
