Hallo :=)
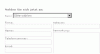
Mein Formular sieht gut aus bis auf meine Dropdownliste.
Kann mir jemand sagen warum sie nicht gleich wie das input aussieht? :(
Danke schön im Voraus.
Mein Formular sieht gut aus bis auf meine Dropdownliste.
Kann mir jemand sagen warum sie nicht gleich wie das input aussieht? :(
Danke schön im Voraus.
Code:
[SIZE=2]td, table{
font-family:verdana;
font-size:10px;
vertical-align:top;
line-height:12px;
color:#7F7F7F;
}
form { margin:0px; padding:0px}
body { margin:0px; padding:0px; background-color: #FFFFFF}
a { color:#E93400; text-decoration:none}
a:hover{ text-decoration:underline}
span a { color:#1569C7; text-decoration:underline}
span a:hover{ text-decoration:none}
.list ul{margin:0px; padding:0px; list-style:none; line-height:19px;}
.list ul li{ background:url(images/list_marker.gif) no-repeat left top; padding:0 0 0 12px}
.list ul li a{ color:#E93400; text-decoration:underline}
.list ul li a:hover{text-decoration:none}
.policy{ color:#7F7F7F}
.policy a{ color:#000000; text-decoration:none}
.policy a:hover{ text-decoration:underline}
span{ color:#000000}
strong a{ font-size:11px}
strong{ font-size:11px}
b{ color:#E93400}
.form input {
width:191px;
height:21px;
font-family:verdana;
font-size:9px;
color: #7F7F7F;
padding:2 0 0 6px;
border-color:#D5D5D5;
border-style:solid;
border-width:1px;
background-color:#F8F8F8
}
.form textarea {
width:191px;
height:102px;
font-family:verdana;
font-size:9px;
color:#7F7F7F;
overflow:hidden;
padding:2 0 0 6px;
border-color:#D5D5D5;
border-style:solid;
border-width:1px;
background-color:#F8F8F8
}
[/SIZE]
Code:
[SIZE=2]<form name="Formular" action="anmeldung.php" method="POST" onSubmit="return chkFormular()">
<table cellspacing="0" cellpadding="0" class="form">
<tr>
<td style="width:198px; height:128px">
<table cellspacing="0" cellpadding="0">
<tr>
Kurs:
<select name="kurs" font-size: 12pt style="color:#7F7F7F" style="border-style:solid" style="border-width:1px;" size="1" onchange="doSubmit()">
<option>Eintieg in die Informatik</option>
<option>Internet Grundlagen</option>
<option>IT-Sicherheit (Sicher im Internet)</option>
<option>Effizient mit digitalen Fotos umgehen</option>
<option>Windows XP / Vista Grundlagen</option>
<option>Microsoft Office Grundlagen</option>
<option>Microsoft Powerpoint</option>
<option>Microsoft Excel</option>
<option>Microsoft Outlook</option>
<option>Microsoft Word</option>
<option>PhotoPaint</option>
<option>Corel Draw Einsteiger</option>
<option>Windows Fortgeschrittene</option>
<option>Homepage/Webdesign</option>
<option>Datenbank-Programmierung (SQL)</option>
<option>Programmieren (C++)</option>
</select>
<tr>
<td style="width:198px; height:27px">Firma:<input name="firma" type="text" ></td>
</tr>
<tr>
<td style="width:198px; height:27px">Name:<input name="name" type="text" ></td>
</tr>
<tr>
<td style="width:198px; height:27px">Telefonnummer:<input name="telefonnummer" type="text" ></td>
</tr>
<tr>
<td style="width:198px; height:27px">Email:<input name="email" type="text"></td>
</tr>
</table>
</td>
<td style="width:202px; height:128px">
<table cellspacing="0" cellpadding="0">
<tr>
<br><br><br>
<td style="width:198px; height:27px">Adresse:<input name="adresse" type="text"></td>
</tr>
<tr>
<td style="width:202px; height:139px">Bemerkung:<textarea name="bemerkung" cols="0" rows="0"></textarea></td>
</tr>
<tr>
<td style="width:202px; height:0px">
<input type="submit" value="Anmelden">
</tr>
</table>
</td>
</tr>
</table>
</form>
[/SIZE]