Harald Lesan
Neues Mitglied
Hallo, folgendes Problem:
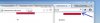
Firefox zeigt mir einen ungewollten Abstand an:

Kann mir jemad sagen wie ich dies umgehen kann? Folgendes habe ich bereits versucht:
MfG Harald Lesan
GELÖST: <li style="line-height:11px;">
Firefox zeigt mir einen ungewollten Abstand an:
Code:
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
border:0;}
#topbar{
width:1024px;
margin:0 auto;
height:auto;
background:#000;}
#topbar li{
float:right;
list-style:none;}
#topbar li a{
font:11px arial, sans-serif;
background:#F00;}
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<title>Unbenanntes Dokument</title>
</head>
<body>
<ul id="topbar">
<li><a href="">Sitemap</a></li>
<li><a href="">Kontakt</a></li>
<li><a href="">Impressum</a></li>
</ul>
</body>
</html>Kann mir jemad sagen wie ich dies umgehen kann? Folgendes habe ich bereits versucht:
Code:
top:-5px;
margin/padding:-5px;
vertical-align:middle;MfG Harald Lesan
GELÖST: <li style="line-height:11px;">
Zuletzt bearbeitet:
