Hallo,
Ich habe eine CSS Imagemap erstellt welche unter Firefox einwandfrei funktioniert.
jedoch unter IE habe ich probleme mit der verlinkung.
hier der Code:
(Insgesamt befinden sich >200 Verlinkungen auf dem Bild.)
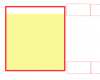
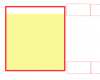
Ergebnis (ausschnitt):

In Firefox wie gesagt alles kein problem der Link ist in dem gesamten kästchen, jedoch beim Internet Explorer ist nur die von mir gelb markierte Fläche verlinkt + der Rand. Auf der weißen Fläche befindet sich kein Link und das bei jedem kästchen immer etwa die ersten 20-30px von oben ausgehend sind nicht verlinkt also an dieser stelle erscheint auch nicht der Mouseover effekt.
Nun meine Frage ob ich das irgendwie beheben kann oder ich einfach irgendwas nicht beachtet habe oder was auch immer.
Vielen dank schonmal für die hilfe
Ich habe eine CSS Imagemap erstellt welche unter Firefox einwandfrei funktioniert.
jedoch unter IE habe ich probleme mit der verlinkung.
hier der Code:
HTML:
....
<style type="text/css">
<!----------------------------------------- Main CSS ------------------------------------------------------->
#image { width: 100%; height: 100%; position: relative; background: #333333; }
#image ul { margin:0 auto; padding:0; position:relative; width:1448px; height:1767px; background: transparent url(res/bg.jpg); overflow:hidden; }
#image a { position:absolute; border:1px solid #ff0000; filter:alpha(opacity=30); opacity:0.3; background: transparent url(res/null.gif); }
#image a:hover { border:3px solid #ff0000; filter:alpha(opacity=80); opacity:0.8; background: transparent url(res/null.gif); background-repeat:repeat}
<!--------------------------------------- CSS für die Links ------------------------------------------------------>
#image .test a{ left: 0px; top: 0px; width: 0px; height: 0px; }
#image .L9_01 a{ left: 40px; top: 62px; width: 131px; height: 142px; }
</style>
....
<div id="image">
<ul>
<li class="L9_01"><a href="9_01" title = "9_01">
</ul>
</div>
</body>Ergebnis (ausschnitt):

In Firefox wie gesagt alles kein problem der Link ist in dem gesamten kästchen, jedoch beim Internet Explorer ist nur die von mir gelb markierte Fläche verlinkt + der Rand. Auf der weißen Fläche befindet sich kein Link und das bei jedem kästchen immer etwa die ersten 20-30px von oben ausgehend sind nicht verlinkt also an dieser stelle erscheint auch nicht der Mouseover effekt.
Nun meine Frage ob ich das irgendwie beheben kann oder ich einfach irgendwas nicht beachtet habe oder was auch immer.
Vielen dank schonmal für die hilfe
Zuletzt bearbeitet:
