TryToBuilder
Neues Mitglied
Moin,
weiteres Problem. Dieses Mal liegts am Aufbau, denke ich.
Und zwar folgender HTML/PHP/CSS Code:
Und der dazugehörige CSS Code:
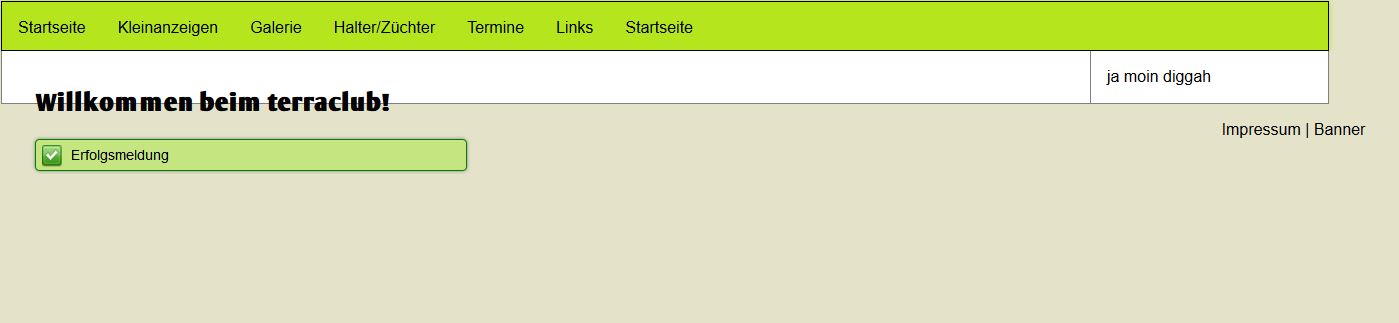
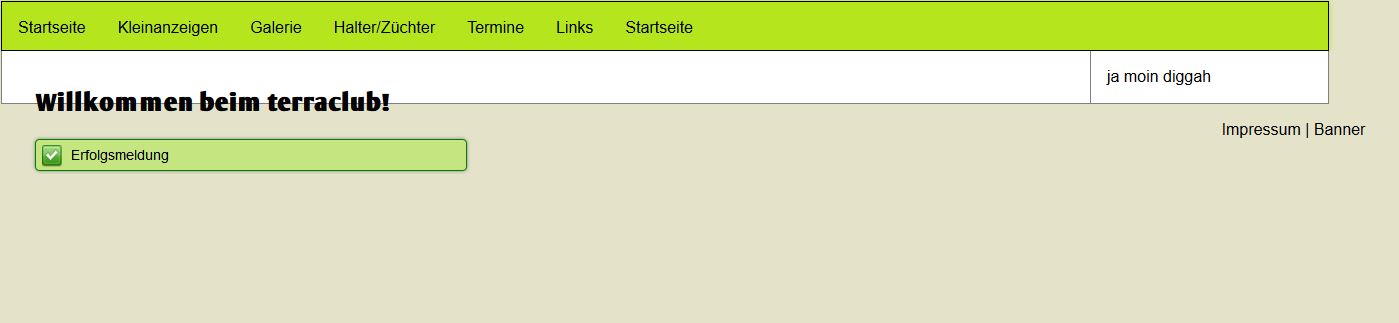
Kurzes Bildschirmfoto um das Problem zu sehen:

So, wie man sehen kann, passt dich der Bereich nicht dem Inhalt an.
Kann mal bitte jemand drüber schauen?
Tipps und Anregungen sind erwünscht und erbeten!
LG
weiteres Problem. Dieses Mal liegts am Aufbau, denke ich.
Und zwar folgender HTML/PHP/CSS Code:
Code:
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.5, user-scalable=no, maximum-scale=1.0"/>
<link rel="stylesheet" href="/dateien/stylesheet/animate.css" />
<link rel="stylesheet" href="/dateien/stylesheet/style.css" />
<title> Startseite von terraclub </title>
</head>
<body>
<div id="body">
<header>
<img src="/dateien/bilder/logo.jpg" id="logo"> </img><img src="/dateien/bilder/slogan.gif"></img>
</header>
<nav>
<ul>
<a href=""><li>Startseite</li></a>
<a href=""><li>Kleinanzeigen</li></a>
<a href=""><li>Galerie</li></a>
<a href=""><li>Halter/Züchter</li></a>
<a href=""><li>Termine</li></a>
<a href=""><li>Links</li></a>
<a href=""><li>Startseite</li></a>
</ul>
</nav>
<div id="outer-section">
<section>
<h2 style="font-family: 'OliJo';"> Willkommen beim terraclub! </h2>
<div id="success-box">
<img src="/dateien/bilder/success.png" id="success-pic">Erfolgsmeldung</img>
</div>
<h2 style="font-family: 'OliJo';"> Willkommen beim terraclub! </h2>
<div id="success-box">
<img src="/dateien/bilder/success.png" id="success-pic">Erfolgsmeldung</img>
</div>
</section>
<aside>
<?php
if(!isset($_SESSION['member'])){
?>
<table>
<form action="/index.php" method="post">
<tr><td><h2> Login </h2></td></tr>
<tr><td><hr style="width: 12.5em;"/></td></tr>
<tr><td><label>Benutzername:</label></td></tr>
<tr><td><input type="text" name="benutzername"/></td></tr>
<tr><td><label>Passwort:</label></td></tr>
<tr><td><input type="password" name="passwort"/></td></tr>
<tr><td><input type="checkbox" name="angemeldetbleiben"/> Angemeldet bleiben?</td></tr>
<tr><td><input type="submit" name="einloggen" value="einloggen"/></td></tr>
</form>
</table>
<?php
if(isset($_POST['einloggen'])){
if($_POST['benutzername'] != "" && $_POST['passwort'] != ""){
$con = mysqli_connect("server","benutzername","passwort");
mysqli_select_db($con, "datenbank");
$res = mysqli_query($con, "select benutzername, passwort, benutzerid from benutzerkonten where benutzername = '".$_POST['benutzername']."'");
$num = mysqli_num_rows($res);
$dsatz = mysqli_fetch_assoc($res);
$passwort_md5 = md5($_POST['passwort']);
if($num == 1){
if($passwort_md5 == $dsatz['passwort']){
$benutzerid = $dsatz['benutzerid'];
$_SESSION['member'] = $benutzerid;
echo "
<script language ='JavaScript'>
document.location.href='/user/member.php';
</script>";
} else {
echo "
<div id='error-box'>
<img src='/dateien/bilder/error.png' id='error-pic'>Der Benutzername oder das Passwort ist falsch.</img>
</div>";
}
} else {
echo "
<div id='error-box'>
<img src='/dateien/bilder/error.png' id='error-pic'>Es wurde kein Benutzer mit diesem Namen gefunden.</img>
</div>";
}
} else {
echo "
<div id='error-box'>
<img src='/dateien/bilder/error.png' id='error-pic'>Bitte füller alle Felder aus.</img>
</div>";
}
}
?>
<hr style="margin-top: 1em;"/>
<a href="login.terraclub.de/passwort-vergessen.php"> Passwort vergessen? </a><br />
<a href="login.terraclub.de/registrieren.php"> Jetzt Mitglied werden! </a>
<?php
} else {
echo "Dies soll erscheinen, wenn jemand angemeldet ist.";
}
?>
</aside>
</div>
</div>
<p style="text-align:center; margin-top: 0em;"> Impressum | Banner </p>
</body>
</html>Und der dazugehörige CSS Code:
Code:
header, nav, footer, section, aside { display: block;}
@font-face { font-family: 'OliJo'; src: url('/dateien/sonstiges/OliJo.ttf') format('truetype'); }
html { box-sizing: border-box; } *, ::before, ::after { box-sizing: inherit; }
body {
background: rgb(228,226,201);
font-family: Helvetica;
}
#body {
width: 85em;
margin: auto auto;
border-radius: 0.3em;
padding: 1em;
}
header {
}
nav {
border: 1px solid;
background-color: #b5e61d;
box-shadow: 0 0 5px 0 #b5e61d;
}
nav ul {
width: 100%;
list-style: none;
margin-left: -2.5em;
margin-top: 0em;
margin-bottom: 0em;
height: 3em;
}
nav ul li {
float: left;
height: 100%;
padding-left: 1em;
padding-right: 1em;
padding-top: 1em;
transition: 0.2s ease 0s;
cursor: pointer;
}
nav ul li:hover {
text-shadow: 0em 0px 10px green;
}
nav ul a{
color: black;
}
#outer-section {
border-left: 1px solid grey;
border-right: 1px solid grey;
margin-top: 0em;
background-color: white;
border-bottom: 1px solid grey;
height: auto;
}
section {
width: 68em;
float:left;
border: 1px solid transparent;
padding: 1em;
height: auto;
padding-left: 2em;
}
aside {
margin-left: 68em;
height: 10em;
border-left: 1px solid grey;
padding: 1em;
height: auto;
}
aside h2 {
margin-top: 0em;
margin-bottom: 0em;
}
aside hr {
margin-top: 0em;
}
aside a {
font-size: 0.8em;
color: black;
}
aside a:active {
color: #b5e61d;
}
aside ul {
list-style: none;
margin-left: -1.5em;
}
#logo {
width: 24em;
height: auto;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'OliJo';
}
#error-box {
background: rgba(220,160,140,0.7);
min-height: 1em;
max-width: 30em;
padding: 0.4em;
border: 1px solid red;
border-radius: 0.3em;
font-size: 0.9em;
box-shadow: 0 0 0.2em 0 grey;
}
#error-pic {
width: 1.1em;
height: auto;
}
#warning-box {
background-color: rgba(248,180,3,0.7);
min-height: 1em;
max-width: 30em;
padding: 0.4em;
border: 1px solid orange;
border-radius: 0.3em;
font-size: 0.9em;
box-shadow: 0 0 0.2em 0 grey;
}
#warning-pic {
width: 1.5em;
height: auto;
float: left;
padding-right: 0.5em;
box-sizing: content-box;
}
#success-box {
background-color: rgba(182,231,97,0.7);
min-height: 1em;
max-width: 30em;
padding: 0.4em;
border: 1px solid green;
border-radius: 0.3em;
font-size: 0.9em;
box-shadow: 0 0 0.2em 0 grey;
}
#success-pic {
float:left;
padding-right: 0.5em;
box-sizing: content-box;
width: 1.5em;
}
a {
text-decoration: none;
border-bottom: 1px solid #b5e61d;
}Kurzes Bildschirmfoto um das Problem zu sehen:

So, wie man sehen kann, passt dich der Bereich nicht dem Inhalt an.
Kann mal bitte jemand drüber schauen?
Tipps und Anregungen sind erwünscht und erbeten!
LG
