Hallo zusammen,
ich verstehe grad das Verhalten der verwendeten Elemente nicht - vielleicht könnt ihr helfen?!?
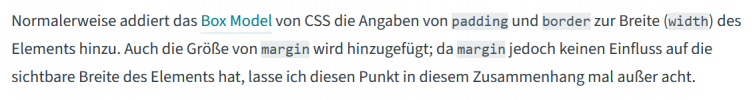
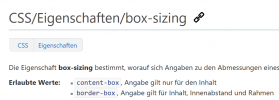
"box-sizing: border-box" bedeutet für mich, dass die für die Elemente angegebenen Maße (in meinem Fall die Breite (width)) inklusive padding/border/margin gelten. Die Abstände und der Rahmen werden also ggf. mit in die angegebene Elementbreite automatisch eingerechnet.
In meinem Fall funktioniert das aber nicht korrekt und ich weiß nicht warum. Ich habe ein
DIV (flexbox) / Breite 1000px
das enthält
1 Element "figure" (+ img mit border), das 25% Breite zugewiesen bekommen hat
1 DIV (mit 3 enthaltenen p-Elementen), das 75% Breite zugewiesen bekommen hat und einen "margin-left" zum figure-Element von 1rem hat
Wenn ich mir die Elemente jetzt ansehe, ist das Bild 245,85px breit und hoch und das div mit den p-Elementen 738,15px.
Nehm ich margin raus, ist die Aufteilung exakt 250px/750px - so, wie ich es eigentlich erwartet habe.
Der margin scheint da also zu "stören".
Wenn ich das Ganze mit 25% und 50% teste, funktioniert es - die beiden Elemente sind dann auch 25% und 50% breit. Allerdings nehmen die 2 Elemente (wahrscheinlich durch den nicht in den Prozenten enthaltenen margin-Abstand?) sichtbar mehr Platz ein als 75%.
Könnt ihr mir sagen, wo mein Denkfehler ist?
Danke vorab!!
ich verstehe grad das Verhalten der verwendeten Elemente nicht - vielleicht könnt ihr helfen?!?
"box-sizing: border-box" bedeutet für mich, dass die für die Elemente angegebenen Maße (in meinem Fall die Breite (width)) inklusive padding/border/margin gelten. Die Abstände und der Rahmen werden also ggf. mit in die angegebene Elementbreite automatisch eingerechnet.
In meinem Fall funktioniert das aber nicht korrekt und ich weiß nicht warum. Ich habe ein
DIV (flexbox) / Breite 1000px
das enthält
1 Element "figure" (+ img mit border), das 25% Breite zugewiesen bekommen hat
1 DIV (mit 3 enthaltenen p-Elementen), das 75% Breite zugewiesen bekommen hat und einen "margin-left" zum figure-Element von 1rem hat
Wenn ich mir die Elemente jetzt ansehe, ist das Bild 245,85px breit und hoch und das div mit den p-Elementen 738,15px.
Nehm ich margin raus, ist die Aufteilung exakt 250px/750px - so, wie ich es eigentlich erwartet habe.
Der margin scheint da also zu "stören".
Wenn ich das Ganze mit 25% und 50% teste, funktioniert es - die beiden Elemente sind dann auch 25% und 50% breit. Allerdings nehmen die 2 Elemente (wahrscheinlich durch den nicht in den Prozenten enthaltenen margin-Abstand?) sichtbar mehr Platz ein als 75%.
Könnt ihr mir sagen, wo mein Denkfehler ist?
Danke vorab!!