Hi,
Habe folgende HTML Seite mit validem Code:
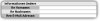
Das Problem: Die Ecken werden abgerundet und der Teil der raus steht mit 50%tiger Transparenz angezeigt (siehe Bild).
Das ganze ist kein Browserbezogenes Problem, da es in jedem Browser so ist.

Wenn ich die einzelnen <tr> nicht einfärbe passt das ganze auch.
Hat jemand hierfür eine Lösung oder das selbe Problem?
Danke schonmal für alle Beiträge (ausgeschossen "benutze google" Beiträge).
Habe folgende HTML Seite mit validem Code:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Testpage</title>
<style type="text/css">
<!--
table.rounded {
background: #a3a3a3;
margin-bottom: 30px;
border-radius: 15px;
border-collapse: collapse;
box-shadow: 0px 0px 1em black;
}
tr.even {
background: #bbbbbb;
}
tr.uneven {
background:#e8e8e8;
}
//-->
</style>
</head>
<body>
<table class="rounded" style="width:500px; border-radius:15px;">
<tr class="uneven">
<th>Informationen ändern</th>
<th></th>
</tr>
<tr class="even">
<th style="width:250px;">Ihr Vorname:</th>
<th><input name="first_name" size="48" value="" type="text"></th>
</tr>
<tr class="uneven">
<th>Ihr Nachname:</th>
<th><input name="last_name" size="48" value="" type="text"></th>
</tr>
<tr class="even">
<th>Ihre E-Mail Adresse:</th>
<th><input name="email_address" size="48" type="text"></th>
</tr>
</table>
</body>
</html>Das ganze ist kein Browserbezogenes Problem, da es in jedem Browser so ist.
Wenn ich die einzelnen <tr> nicht einfärbe passt das ganze auch.
Hat jemand hierfür eine Lösung oder das selbe Problem?
Danke schonmal für alle Beiträge (ausgeschossen "benutze google" Beiträge).
