Hallo,
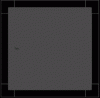
Der Rahmen Soll weg.(Schaue Bild)
Hier mal mein Script.
Meine Bilder die ich verwendet habe häng ich mal an.
Falls es an den Bilder liegt könnt ihr mir gerne Tips oder so bearbeiten das sie passen.
Der Rahmen Soll weg.(Schaue Bild)
Hier mal mein Script.
Code:
<html>
<head>
<title></title>
</head>
<body bgcolor="#000000">
<table style='border-color: #4a4a4a; background-color: #4a4a4a;'>
<tr>
<td><img src='obenlinks.gif'></td>
<td><img src='oben.gif'></td>
<td><img src='obenrechts.gif'></td>
</tr>
<tr>
<td><img src='links.gif'></td>
<td>
<div id='menue' style='background-color: #4a4a4a; width: 30%;'>
<p>Test</p>
</div>
</td>
<td><img src='rechts.gif'></td>
</tr>
<tr>
<td><img src='untenlinks.gif'></td>
<td><img src='unten.gif'></td>
<td><img src='untenrechts.gif'></td>
</tr>
</table>
</body>
</html>Falls es an den Bilder liegt könnt ihr mir gerne Tips oder so bearbeiten das sie passen.
Anhänge
-
 bordersollnicht.gif5,7 KB · Aufrufe: 4
bordersollnicht.gif5,7 KB · Aufrufe: 4 -
 links.gif692 Bytes · Aufrufe: 1
links.gif692 Bytes · Aufrufe: 1 -
 oben.gif484 Bytes · Aufrufe: 1
oben.gif484 Bytes · Aufrufe: 1 -
 obenlinks.gif256 Bytes · Aufrufe: 0
obenlinks.gif256 Bytes · Aufrufe: 0 -
 obenrechts.gif255 Bytes · Aufrufe: 0
obenrechts.gif255 Bytes · Aufrufe: 0 -
 rechts.gif730 Bytes · Aufrufe: 1
rechts.gif730 Bytes · Aufrufe: 1 -
 unten.gif507 Bytes · Aufrufe: 0
unten.gif507 Bytes · Aufrufe: 0 -
 untenlinks.gif273 Bytes · Aufrufe: 1
untenlinks.gif273 Bytes · Aufrufe: 1 -
 untenrechts.gif271 Bytes · Aufrufe: 0
untenrechts.gif271 Bytes · Aufrufe: 0
