Hallo,
ich habe meine responsive Webseite im Flexbox-Design erstellt. Um das Responsive Design zu prüfen, verwende ich das folgende Tool:
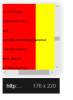
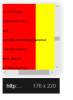
Hier habe ich soweit die Seite überprüft, ob wirklich alle Texte auf ein Display mit 176px passen, d. h. ich will untere Balken zum verschieben vermeiden. Bei einem langen Text sind Probleme aufgetreten. Ich sende hierzu am besten die Screenshots:



Der Rote Bereich ist der Textbereich, der gelbe Bereich ist der Body.
Hat jemand ein Tipp, wie ich vermeiden kann, dass der Text nicht über den roten Bereich hinauskommt? Das ist nur bei dieser Bildschirmgröße der Fall..
Vielen Dank
ich habe meine responsive Webseite im Flexbox-Design erstellt. Um das Responsive Design zu prüfen, verwende ich das folgende Tool:
Screenfly / Test Your Website at Different Screen Resolutions
Test your website on any screen size including desktops, tablets, televisions, and mobile phones.
quirktools.com
Hier habe ich soweit die Seite überprüft, ob wirklich alle Texte auf ein Display mit 176px passen, d. h. ich will untere Balken zum verschieben vermeiden. Bei einem langen Text sind Probleme aufgetreten. Ich sende hierzu am besten die Screenshots:



Der Rote Bereich ist der Textbereich, der gelbe Bereich ist der Body.
Hat jemand ein Tipp, wie ich vermeiden kann, dass der Text nicht über den roten Bereich hinauskommt? Das ist nur bei dieser Bildschirmgröße der Fall..
Vielen Dank
