Erst einmal ein HALLO an alle Forenteilnehmer!
ich habe folgendes Problem:
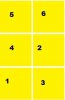
ich möchte mehrere Bilder nebeneinander und untereinander in einem HTML-Dokument plazieren.
Im Browser werden jedoch zwischen jedem Bild kleine Abstände/Ränder eingefügt, obwohl ich in CSS keine definiert habe!
Siehe Anhang!
wie kann man diese Abstände ausschalten??
<html>
<body>
<div class="magic">
<img src="stuck1.jpg" alt="stuck1" />
<img src="stuck2.jpg" alt="stuck2" />
<img src="stuck3.jpg" alt="stuck3" />
<img src="stuck4.jpg" alt="stuck4" />
<img src="stuck5.jpg" alt="stuck5" />
<img src="stuck6.jpg" alt="stuck6" />
</div>
</body>
Und das CSS:
.magic {
width: 300px;
height: 200px;
border: none;
padding: 0px;
border-collapse: collapse;
border-spacing: 0px;
}
</html>
Gruß
Markus
ich habe folgendes Problem:
ich möchte mehrere Bilder nebeneinander und untereinander in einem HTML-Dokument plazieren.
Im Browser werden jedoch zwischen jedem Bild kleine Abstände/Ränder eingefügt, obwohl ich in CSS keine definiert habe!
Siehe Anhang!
wie kann man diese Abstände ausschalten??
<html>
<body>
<div class="magic">
<img src="stuck1.jpg" alt="stuck1" />
<img src="stuck2.jpg" alt="stuck2" />
<img src="stuck3.jpg" alt="stuck3" />
<img src="stuck4.jpg" alt="stuck4" />
<img src="stuck5.jpg" alt="stuck5" />
<img src="stuck6.jpg" alt="stuck6" />
</div>
</body>
Und das CSS:
.magic {
width: 300px;
height: 200px;
border: none;
padding: 0px;
border-collapse: collapse;
border-spacing: 0px;
}
</html>
Gruß
Markus