martinatina
Neues Mitglied
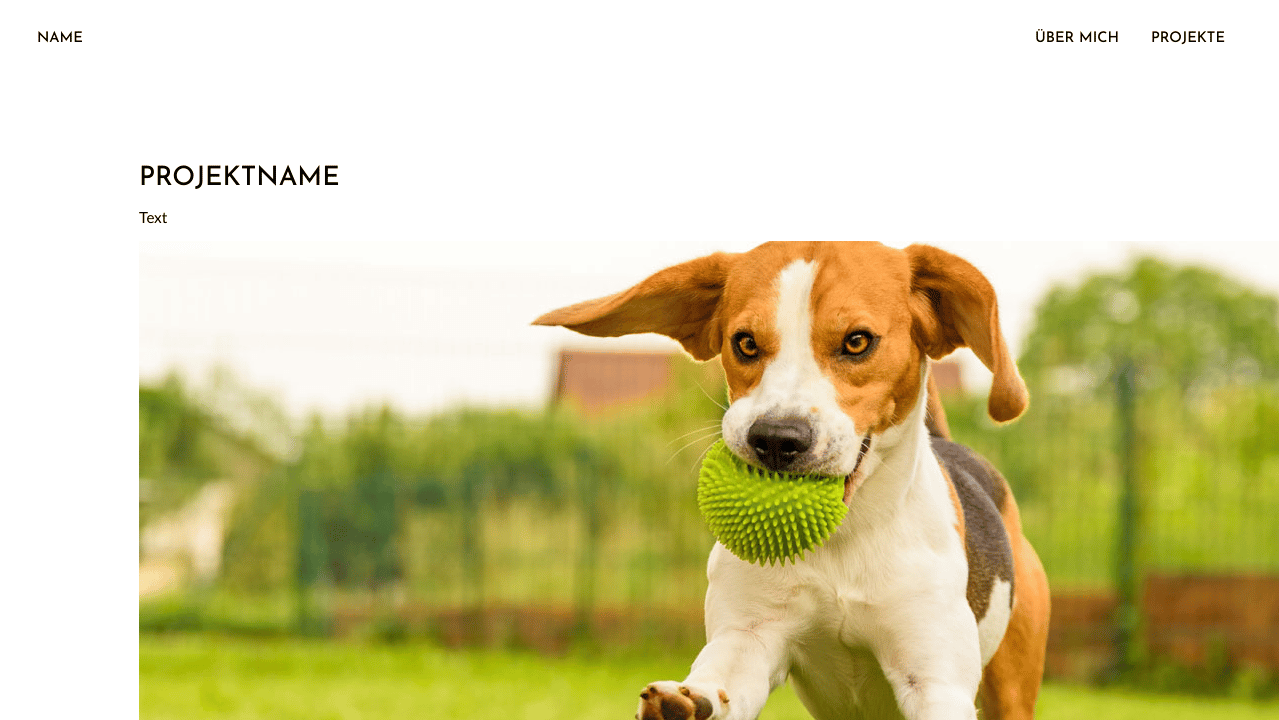
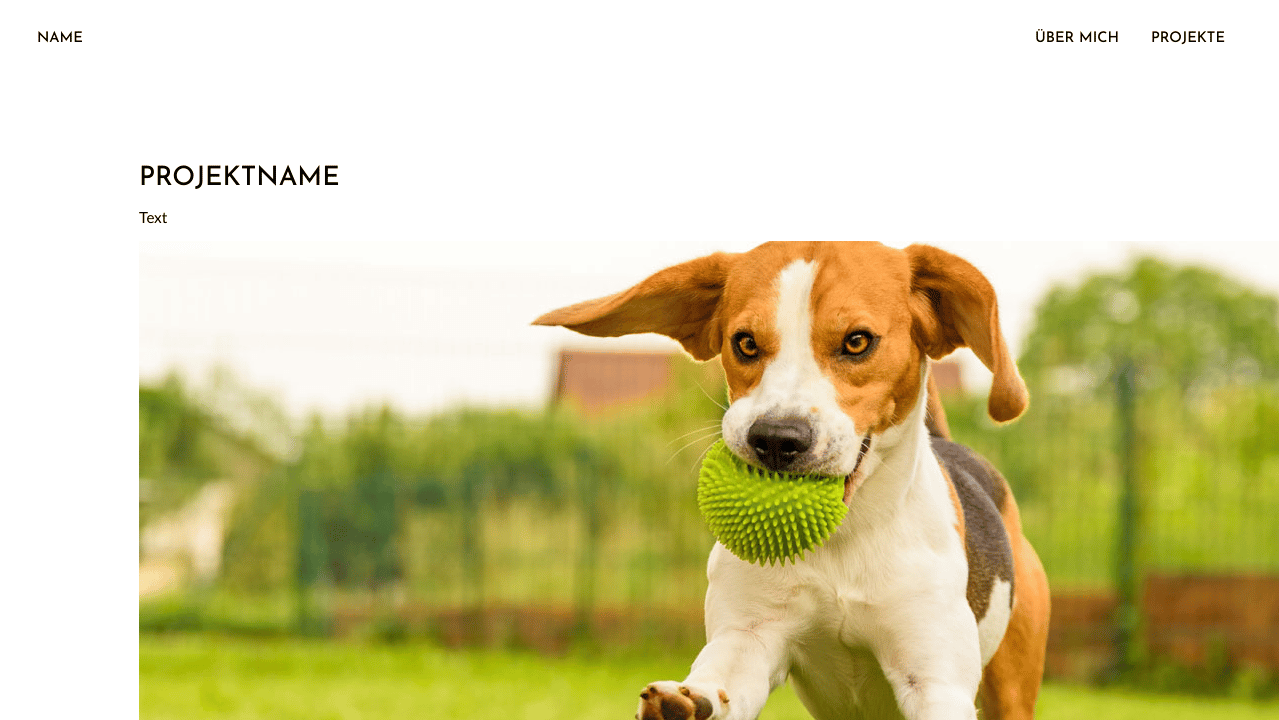
Ich möchte einen Pfeil hinter die Überschrift einfügen der auf eine andere Seite verlinkt
Dabei soll die Überschrift ihre Position nicht verändern:

ich habe es schon so versucht:
<a class="pfeile" href="projekte.html"><img class="pfeilschwarz" src="Bilder/pfeilschwarz.png"/></a>
über
<h1>
und dann im CSS:
.pfeile{margin-left: -25px}
Dies hat jedoch dazu geführt das die Überschrift nach unten verschoben wird, sie soll aber auf der selben Position bleiben, da sie auf der Seite wo drauf verlinkt wird ebenfalls auf der Position ist (Ich hoffe es ist einigermaßen verständlich beschrieben)
Kann mir da vielleicht jemand weiterhelfen?
Dabei soll die Überschrift ihre Position nicht verändern:

ich habe es schon so versucht:
<a class="pfeile" href="projekte.html"><img class="pfeilschwarz" src="Bilder/pfeilschwarz.png"/></a>
über
<h1>
und dann im CSS:
.pfeile{margin-left: -25px}
Dies hat jedoch dazu geführt das die Überschrift nach unten verschoben wird, sie soll aber auf der selben Position bleiben, da sie auf der Seite wo drauf verlinkt wird ebenfalls auf der Position ist (Ich hoffe es ist einigermaßen verständlich beschrieben)
Kann mir da vielleicht jemand weiterhelfen?