Hallo an alle,
ich hab mir hier mal einen Account angelegt, weil ich grundsätzliche Informationen zu einem Projekt brauche, dass ich in den nächsten Monaten für die Uni machen will. Ich habe bis dato eigentlich nur ganz grundlegende Übungswebsites mit html und css geschrieben, also wäre das meine erstes richtige Seite:
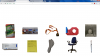
Grundsätzlich soll es eine Website sein, auf der Bilder von verschiedenen Dingen aus meinem persönlichen Besitz gezeigt werden, mit jeweils einem kurzen Text zur Beschreibung, nachdem man ein spezifisches Bild angeclickt hat. (Anbei ein Bild, das eine grobe Skizze sein soll, um euch zu zeigen, wie ich mir das ganze visuell vorstelle).
Soll ich die Bilder per img- Befehl einfach in den html text integrieren? (mit der Zeit wird sich schon eine Masse an Bildern ansammeln, schätze so 200) oder doch mit so Dingen wie Datenbanken arbeiten?
Google Bilder hat folgende Funktion: Wenn man auf ein Bild clickt macht sich eine Art Fenster mit ähnlichen Bildern und grundlegenden Informationen auf, ohne dabei die gerade aufgerufene Seite zu verlassen. Wie genau funktioniert das bzw. Könnte ich das auch in meine Website integrieren?
Ansonsten bin ich für alle Tipps und konstruktiven Vorschläge offen und danke im Voraus für Antworten!
ich hab mir hier mal einen Account angelegt, weil ich grundsätzliche Informationen zu einem Projekt brauche, dass ich in den nächsten Monaten für die Uni machen will. Ich habe bis dato eigentlich nur ganz grundlegende Übungswebsites mit html und css geschrieben, also wäre das meine erstes richtige Seite:
Grundsätzlich soll es eine Website sein, auf der Bilder von verschiedenen Dingen aus meinem persönlichen Besitz gezeigt werden, mit jeweils einem kurzen Text zur Beschreibung, nachdem man ein spezifisches Bild angeclickt hat. (Anbei ein Bild, das eine grobe Skizze sein soll, um euch zu zeigen, wie ich mir das ganze visuell vorstelle).
Soll ich die Bilder per img- Befehl einfach in den html text integrieren? (mit der Zeit wird sich schon eine Masse an Bildern ansammeln, schätze so 200) oder doch mit so Dingen wie Datenbanken arbeiten?
Google Bilder hat folgende Funktion: Wenn man auf ein Bild clickt macht sich eine Art Fenster mit ähnlichen Bildern und grundlegenden Informationen auf, ohne dabei die gerade aufgerufene Seite zu verlassen. Wie genau funktioniert das bzw. Könnte ich das auch in meine Website integrieren?
Ansonsten bin ich für alle Tipps und konstruktiven Vorschläge offen und danke im Voraus für Antworten!