Johanna1989
Neues Mitglied
Hallo zusammen,
Ich hoffe ihr könnt mir weiter helfen. Ich bin gerade dabei meine Webseite etwas schicker und nutzerfreundlicher zu gestalten. Ich habe verschiedene Dropdownlisten mit <select> und <option> erstellt und bei der jeweiligen Auswahl des Users wird automatisch ein für die jeweilige Option hinterlegter Text mittels
<let selX = document.getElementById('X')
selX.onchange = function () {
switch (this.value) {
case 'val1.1':
var text = document.getElementById("befund").value
text += 'Hinterlegter Text.';
document.getElementById("befund").value = text
break;
in ein Textfeld (<textarea>) eingefügt.
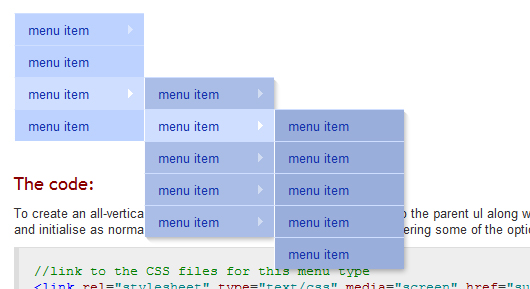
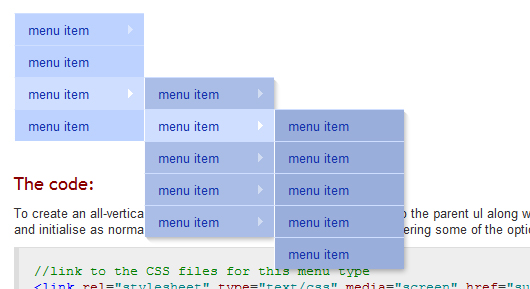
Nun habe ich zum teil so viele Auswahlmöglichkeiten, dass ich gerne die Dropdownlisten in Ebenen unterteilen möchte. Mit <optgroup> ist das ja nur innerhalb des Menüs möglich und verkürzt die Liste nicht, zudem ist nur eine Ebene möglich. Mit CSS oder Java kenne ich mich nicht so gut aus, aber ich bin lernwillig falls das die Lösung bringt. Ich habe nur bis jetzt noch nicht gefunden, wie ich es schaffen kann, auch beim Anwählen eines Auswahlpunktes in der zweiten oder dritten Ebene einen hinterlegten Text in das Textfeld einfügen zu können. In meiner Traumvorstellung sieht meine Liste irgendwann so aus:

Ich wünsche euch einen schönen Sonntag und freue mich über jede Hilfe,
Liebe Grüße
Ich hoffe ihr könnt mir weiter helfen. Ich bin gerade dabei meine Webseite etwas schicker und nutzerfreundlicher zu gestalten. Ich habe verschiedene Dropdownlisten mit <select> und <option> erstellt und bei der jeweiligen Auswahl des Users wird automatisch ein für die jeweilige Option hinterlegter Text mittels
<let selX = document.getElementById('X')
selX.onchange = function () {
switch (this.value) {
case 'val1.1':
var text = document.getElementById("befund").value
text += 'Hinterlegter Text.';
document.getElementById("befund").value = text
break;
in ein Textfeld (<textarea>) eingefügt.
Nun habe ich zum teil so viele Auswahlmöglichkeiten, dass ich gerne die Dropdownlisten in Ebenen unterteilen möchte. Mit <optgroup> ist das ja nur innerhalb des Menüs möglich und verkürzt die Liste nicht, zudem ist nur eine Ebene möglich. Mit CSS oder Java kenne ich mich nicht so gut aus, aber ich bin lernwillig falls das die Lösung bringt. Ich habe nur bis jetzt noch nicht gefunden, wie ich es schaffen kann, auch beim Anwählen eines Auswahlpunktes in der zweiten oder dritten Ebene einen hinterlegten Text in das Textfeld einfügen zu können. In meiner Traumvorstellung sieht meine Liste irgendwann so aus:

Ich wünsche euch einen schönen Sonntag und freue mich über jede Hilfe,
Liebe Grüße

