Hallo Zusamme,
eben registriert & schon ne Frage.
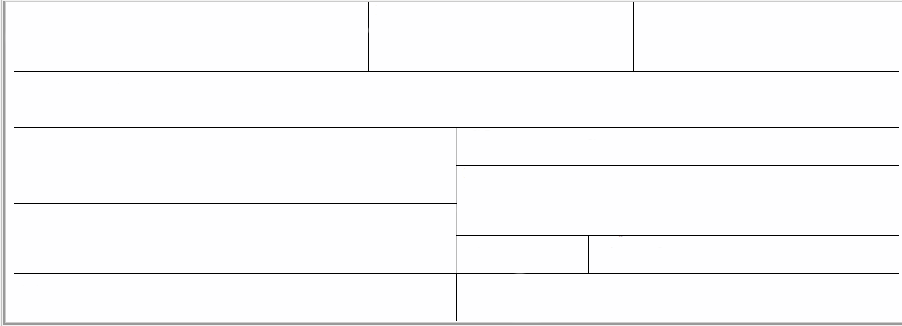
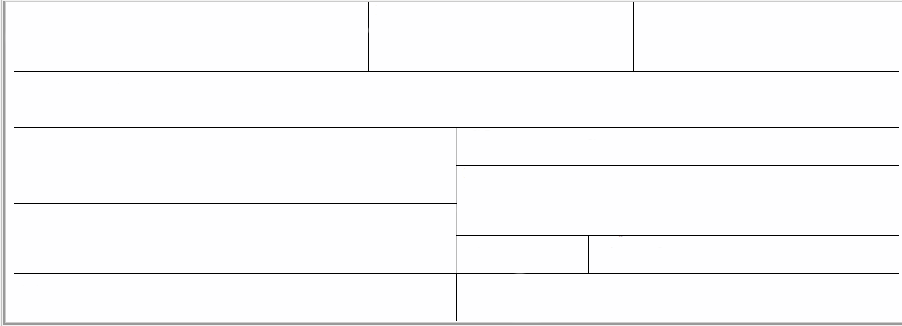
Ich hab folgende Tabelle:
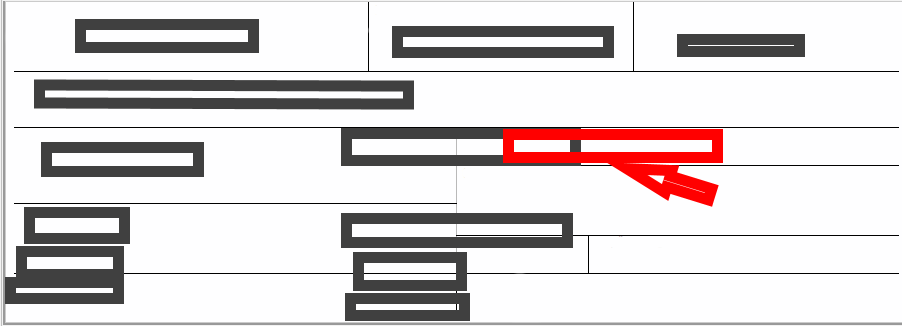
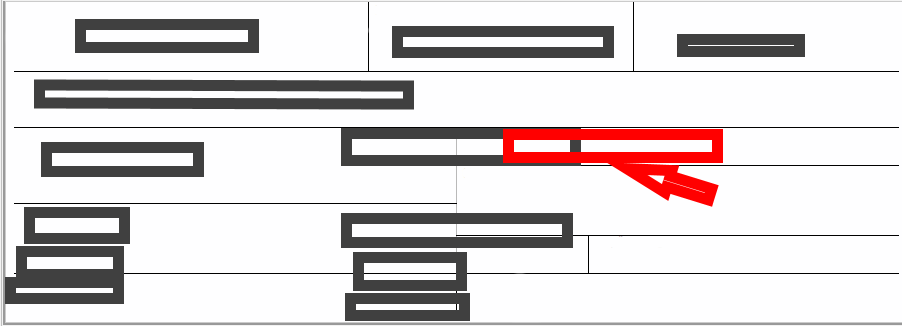
Die soll am Ende so aussehen:

Ziel ist es damit einzele Textboxen zu positionieren.
Ich häng derzeit an der dritten Zeile. Das orentiert sich oben an der ersten Spalte, zweite Zeile, soll aber weiter nach rechts.

Kann mir da jemand helfen? Komm einfach nicht weiter.
PS: Könnte man mit padding machen, ist aber glaub nicht so die ideale Art oder?
eben registriert & schon ne Frage.
Ich hab folgende Tabelle:
HTML:
<table cellpadding="0">
<tbody>
<tr height="10">
<td width="10px">
</td>
<td width="400px">
zeile 1 spalte 1
</td>
<td valign="top">
zeile 1 spalte 2
</td>
<td width="500px" valign="top">
zeile 3 spalte 3
</td>
</tr>
<tr height="20">
<td colspan="3">
</td>
</tr>
<tr height="10">
<td width="10px">
</td>
<td colspan="3">
zeile 2 zusammenschluss
</td>
</tr>
<tr height="30">
<td colspan="3">
</td>
</tr>
<tr>
<td width="10px">
</td>
<td >
zeile 3 spalte 1
</td>
<td width="20px">
zeile 3 spalte 2
</td>
<td width="20px">
</td>
</tr>
<tr height="50">
<td colspan="3">
</td>
</tr>
<tr>
<td width="10px">
</td>
<td >
zeile 4 spalte 1
</td>
<td >
zeile 3/4 spalte 2
</td>
<td >
</td>
</tr>
<tr >
<td width="10px">
</td>
<td >
noch nicht gemacht
</td>
<td >
noch nicht gemacht
</td>
<td >
</td>
</tr>
<tr>
<td width="10px">
</td>
<td >
noch nicht gemacht
</td>
<td>
noch nicht gemacht
</td>
<td >
</td>
</tr>
</tbody>
</table>Die soll am Ende so aussehen:

Ziel ist es damit einzele Textboxen zu positionieren.
Ich häng derzeit an der dritten Zeile. Das orentiert sich oben an der ersten Spalte, zweite Zeile, soll aber weiter nach rechts.

Kann mir da jemand helfen? Komm einfach nicht weiter.
PS: Könnte man mit padding machen, ist aber glaub nicht so die ideale Art oder?
Zuletzt bearbeitet:

